JavaScriptで学ぶ 文系の人にもわかるプログラミング入門
第10章以降は現在改訂作業中です。少し古い内容が入っていますので、注意してお読みください。問題なく動作はしますので、プログラミングの学習としては無駄にはなりません。 ただし、現在は「よい」とはみなされていない表記方法などが、その旨の注意書きなしで使われている箇所があります。
実践のプログラムを書かれる際には『初めてのJavaScript 第3版』などをご覧になって、よりよい方法を身につけられることをおすすめします。
第10章 フォームと連想配列
前の章で, 表機能を使うと要素をきれいに整列できることを学びました。 当面の目標である第8章の先頭の図8-1のような採点機能をもった計算練習のページの実現には, もうひとつ「フォーム」を使った入力や出力の処理が必要になります。
この章では, まず, 問題を単純にするため, 計算練習を少し離れ, 別の問題を使って「フォーム」に関する説明をしましょう。 また, 第7章で登場したものとは少し違った種類の配列である「連想配列」も紹介します。
漢字の読み仮名振り
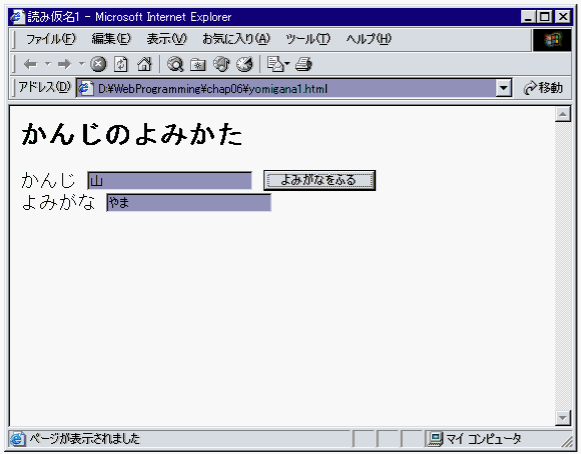
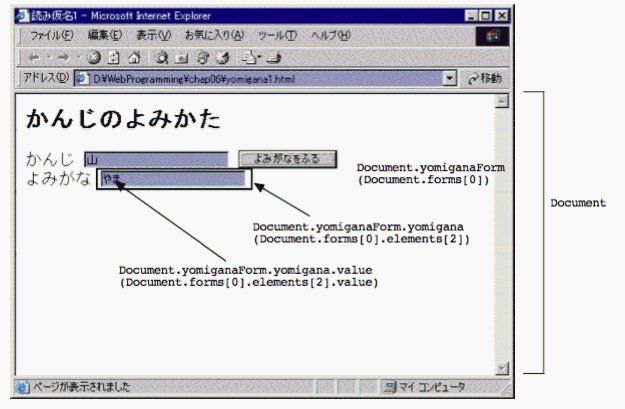
図10-1のようなページを考えてみましょう。 [かんじ]の欄に漢字をいれ[よみがなをふる]のボタンをクリックすると[よみがな]の欄に読み仮名が表示されるというものです。
たとえば, ホームページを見ていて読み方のわからない漢字が出てきたら[かんじ]欄にペースト(貼り付け)してボタンを押せば読みを教えてくれる, というような用途が考えられます。 また, ホームページを読み上げるプログラムを作るとすれば, インタフェース(使い方)は異なるかもしれませんが, 裏では渡された文字列に読み仮名をふるという, このページで使っている機能を組み込む必要があります。 最近では表計算ソフトなどにも読み仮名を振ってくれるものがありますが, このようなプログラムでも, 裏では似たような処理を行っているわけです。

|
| 図10-1 漢字の読み仮名ふりページ |
図10-1のようなページは, たとえば次のプログラムで(一応)実現できます。
プログラム10-1 example10-01.html 読み仮名1

|
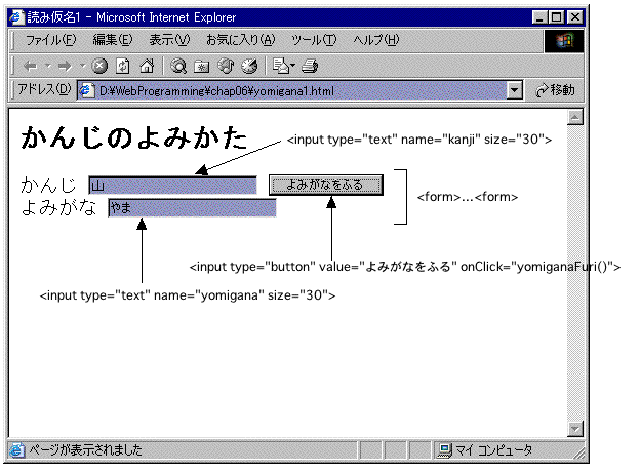
| 図10-2 このフォームで使われているコントロール |
このうちフォームに関係なく用いられているのが「かんじ」「よみがな」の2つの文字列と<br>タグです。 <br>タグは改行を強制するもので, これによって「よみがな」という文字列を改行してから表示します。
テキスト入力欄やボタンなどの「コントロール」はすべて<input>タグで指定し, type属性によってその種類を示します。 type="text"とするとテキスト入力欄(1行だけの文字列の入出力が可能)ができます。 name属性でこのコントロールの名前, size属性はこの欄の幅を指定します。
35行目のようにtype="button"とするとボタンができ, value属性に指定したラベルが付きます。 この例ではvalueに「よみがなをふる」が指定されているので, ボタンのラベルとしてこれが表示されています。
onClick属性にJavaScriptの文を指定すると, そのボタンをクリックしたときにその文が実行されます。 実際には, 単純な文(たとえば足し算や引き算)をここで実行しても意味があることはできないので, 普通は例のように関数を呼び出します。 この例の場合は, このボタンをクリックするとyomiganaFuri()という関数が実行されることになります。
メモ
onClickのonは, 前置詞onの「〜と同時に」「〜の際には」といった意味を表す用法です。 "on click"で「クリックの際に」ということになります。 HTML文書のロード時に実行する文を指定するonLoadの"on"も同じ用法です。
onClickと間に空白が書いてないのは, プログラムによる処理を簡単にするためです。 たとえば, 関数名や変数などに, "kanji no yomi"といったように空白を含むものを認めることにすると, 処理系(コンパイラやインタプリタ)の作成が非常に面倒になります。 したがって, 関数や変数, それにonClickなどのキーワードには空白が許されていないのです。 空白が許されていないので, 単語の切れ目を表すために大文字を使って次の単語の始まりを表しています。
メモ
テキスト入力欄は「入力」欄とは呼びますが, この後で見るように, ここにプログラムから文字列を書き出す(出力する)こともできます。 また, ボタンの名前やメニューの選択肢などをプログラムで操作することも可能です。
フォーム要素へのJavaScriptからのアクセス
これで図10-1に表示されている要素をHTMLを使ってどう表現するかはわかりました。 残るは[よみがなをふる]ボタンを押したときに呼ばれるyomiganaFuri()という関数です。 この動作を理解するためには, フォーム要素の持っている値の参照, 編集の方法を知る必要があります。 この処理をしている<head>部の<script>...</script>に囲まれたコードを見てみましょう。
11行目ではグローバルな配列gKanjiYomiを定義しています。
11 var gKanjiYomi = new Array();
関数の外で宣言しているので, どの関数からもアクセス(参照や値の代入が)できます。 頭に, gが付いているのはこれが大域(global)変数であることを明示するためです。 このように, 見ただけでグローバル変数であることがわかるようになっていると便利なので, 以後グローバル変数については必ず頭にgをつけることにしましょう。
メモ
先頭を大文字で初めてグローバル変数を表すという手法を使っている人もいます。 いずれにしろ, ほかの人が読んですぐにわかるよう一貫していることが大切です。
なお, もう少しJavaScriptに詳しくなったら, グローバル変数を使わずに, 「オブジェクト」の「プロパティ」を使うようにした方がよいでしょう。 この方法については, このコラムの最後にあげる参考文献などを参照してください。
9行目からはgKanjiYomiの要素に値を入れているように見えますが, 配列の添字が数字ではないことに注意してください。
12 gKanjiYomi['山'] = 'やま'; 13 gKanjiYomi['川'] = 'かわ'; 14 gKanjiYomi['空'] = 'そら'; 15 gKanjiYomi['海'] = 'うみ';
JavaScriptでは数字だけでなく, 文字列も配列の添字として使えるのです。 『「山」の読みは「やま」だ』ということを素直に表現できるのでとても便利です。 詳しい使い方は下で説明します。
メモ
このように, 添字に数字だけでなく一般の文字列を使える配列を「連想配列」といいます。 利用する側にとって見れば, 添字にどのような文字列でも使えるのでとても便利です。 しかし, 単純に要素を順番に覚えればよい数字を添字とした配列とは違って, 任意の文字列と記憶場所を対応させなければならないので, 処理系(「コンパイラ」や「インタプリタ」を作る側)の立場からすると少し工夫が必要な機構です。 連想配列は, SNOBOL(スノーボル)という言語ではじめて実現されたものですが, 最近の多くの言語で同様の機能が利用できるようになっています。
17行目からが[よみがなをふる]ボタンをクリックしたときに実行される関数の定義です。 ここがこのプログラムの肝です。
14 function yomiganaFuri() {
15 var yomi = gKanjiYomi[document.yomiganaForm.kanji.value];
16 // var yomi = gKanjiYomi[document.forms[0].elements[0].value];
17 if (yomi) {
18 document.yomiganaForm.yomigana.value = yomi;
19 }
20 else {
21 document.yomiganaForm.yomigana.value = '<わかりません>';
22 }
23 } // yomiganaFuri
18行目で変数yomiの宣言をして, そこに値を代入しています。
18 var yomi = gKanjiYomi[document.yomiganaForm.kanji.value];
=の右辺のgKanjiYomiは上で定義したグローバル変数です。 この配列の添字になっている次は, 初めて登場する形式です。
document.yomiganaForm.kanji.value
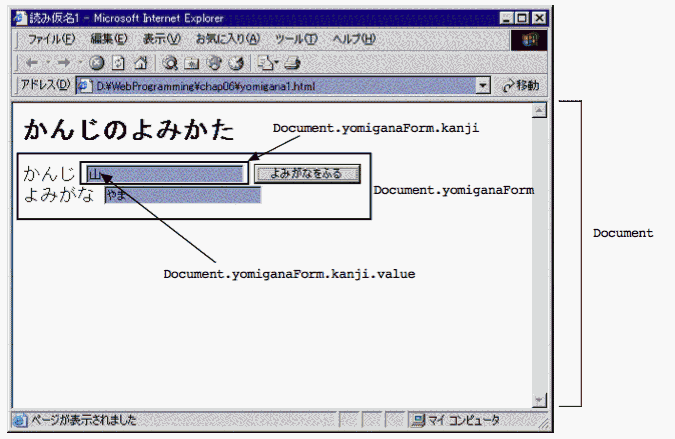
これは, documentというオブジェクト(もの)の中にあるyomiganaFormという名前のオブジェクトのkanjiというオブジェクトのvalue(つまり「値」)を表しています。 まず, yomiganaFormというのは<form>タグのname属性で指定したこのフォームの名前でした。 そして, kanjiというのはyomiganaFormフォームの中にあるコントロール(テキスト入力欄)の名前です。 つまり, kanji欄(図10-3の[かんじ]の右側の欄)に入っている値(文字列)をこのようにして参照できるわけです。

|
| 図10-3 値へのアクセス |
なお, テキスト入力欄などのコントロールの値にアクセスするには別の方法もあります。 19行目にコメントで書いたようにしても同じ結果になります。
var yomi = gKanjiYomi[document.forms[0].elements[0].value];

|
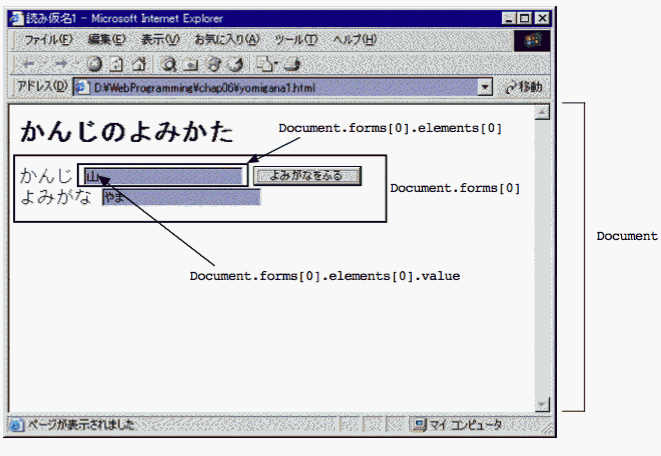
| 図10-4 値へのアクセス(別の方法) |
document.forms[0]はこのHTMLドキュメントのフォームの最初(0番目)のもの, これにさらに.elements[0]がついているのでそのフォームの最初の要素(つまり[かんじ]の右側のテキスト入力欄), .valueでその値ということになります。 いつもこの形式でフォームの要素にアクセスするのならば, 名前を使わないので<form>タグや<input>タグのname属性の指定を省略できます。 ただ, このような例では数字でアクセスするよりも名前でアクセスできた方がプログラムがわかりやすくなるでしょう。
メモ
オブジェクトについては付録でより詳しく説明します。 この章では, このように「document.フォームの名前.コントロールの名前.value」の形式でフォーム内のテキスト入力欄などの値を確認できることを覚えてください。 連想配列についても付録でその背景を説明します。
さて, document.yomiganaForm.kanji.valueが[かんじ]の右側のテキスト入力欄に入っている文字列になるので, もしここに"山"が入っていた場合yomiには gKanjiYomi["山"] の値, つまり "やま" が代入されることになります。
コントロールの値の変更
20-25行目のif ... else ...ではyomiの値に従ってdocument.yomiganaForm.yomigana.valueに値を代入しています。
20 if (yomi) {
21 document.yomiganaForm.yomigana.value = yomi;
22 }
23 else {
24 document.yomiganaForm.yomigana.value = "<わかりません>";
25 }
yomiに値が入っていればそれはif文の条件としては真(true)と扱われるので, 21行目の次の文が実行されます。
document.yomiganaForm.yomigana.value = yomi;
yomiが ""(空文字列)ならば, 24行目の次の文が実行されます。
document.yomiganaForm.yomigana.value = "<わかりません>";
が実行されます。 この「代入文」の左辺は上に出てきたdocument.yomiganaForm.kanji.valueと同じ形式になっています。 yomiganaFormはこのフォームの名前でyomigana.valueはその中のyomiganaという名前のコントロールの値を示しています。 つまり, これによって[よみがな]の右側にあるテキスト欄に値を書き出すことになるのです。 このようにすればフォーム中のテキスト入力欄に文字列を表示できるのです。 付録でもう少し詳しく説明しますが, JavaScriptの変数に値を代入するだけで, ブラウザに表示される項目の値が変わってしまうことに注意してください。 JavaScriptとブラウザはこのように密接に結びついているわけです。

|
| 図10-5 「document.yomiganaForm.kanji.valueへの代入 |
ところで, [かんじ]の右のテキスト欄に, 配列gKanjiYomiに読みを記憶していない漢字を入れて[よみがなをふる]ボタンを押した場合はどうなるでしょうか。 yomiには""(空文字列)が入っているので, テキスト欄に「<わかりません>」という文字列が表示されることになります。
これで, 最終目標としている採点機能付きの計算練習のページを実現するプログラムの内容をすべて見ました。 プログラム10-1の要点をもう一度まとめておきましょう。
- HTMLの<form>タグを使ってテキスト入力用の欄やボタンを作る
- グローバル変数に漢字の読みを記憶しておく
- 「よみがなをふる」のボタンを押したときに行う動作は, onClick="..."で関数を指定し, その関数をJavaScriptで定義する
ここでは配列gKanjiYomiにたった4つの要素しか入っていませんが, 同じように漢字の読みを列挙していけば, いろいろな漢字を入力してその読みが表示されることになります。
gKanjiYomi["漢字"] = "かんじ"; gKanjiYomi["時計"] = "とけい"; gKanjiYomi["気候"] = "きこう"; ...
そうはいっても, 日本語の漢字には万を超える数があるので, そのようなものをひとつひとつプログラム内に書くのは現実的ではありません。 また, HTMLファイルに書くと漢字とその読みのデータをすべての人に公開してしまうことにもなってしまいます。 データの保護という観点からも好ましい方法ではありません。 このような問題については, たとえば「CGI」や「Ajax(エイジャックス)」という仕組みを使って解決することができます。
表を使ってレイアウト
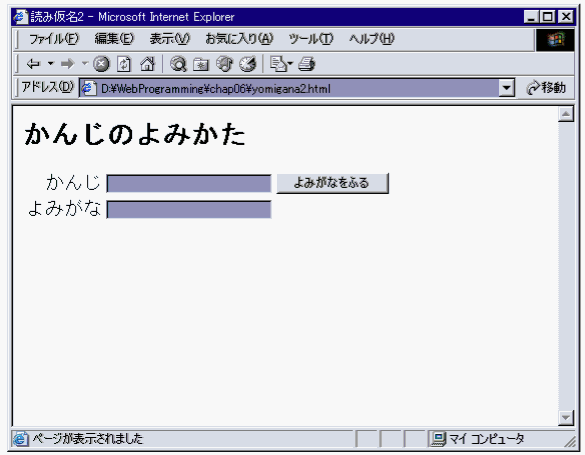
本質的な読み仮名振り機能の向上はJavaScriptの範囲だけでは難しい面があるので, ここではもう少し見栄えをよくすることを考えてみましょう。 前の章でせっかく表(テーブル)機能を習ったので, 図10-6のように, 漢字の入力欄と読み仮名の入力欄を揃えてみましょう。

|
| 図10-6 表機能を使って欄をそろえる |
このためには, たとえば, 次のコードのように表関連のタグを使えばよいでしょう。
プログラム10-2 example10-02.html 読み仮名2
<form>タグの中に, 前の章で見た<table>関連のタグが加わっただけなので, とくに新しい要素はありません。 <tr>...</tr>の中に1行分を, <td>...</td>でひとつの升目をうめることを思い出してください。 32〜38行目で図6-6の上の行を, 39-42行目で下の行を表示しています。 表を使うと, 強制的に改行をする<br>タグは使う必要がなくなります。
まとめ
この章では, 利用者から入力を受け取るための「フォーム」関連のタグについて説明しました。 また, もうひとつ別の種類の配列である連想配列も紹介しました。
HTML ── フォーム関連のタグと属性
- <form>...</form> ── フォーム全体を囲む
- <input>...</input> ── フォームの項目。 type属性で種類を指定
- type="text" ── テキスト入力欄(1行)
- type="button" ── ボタン
- <textarea>...</textarea> ── テキストエリア(複数のテキスト入力欄)。 デバッグに便利(次の章参照)
JavaScript
- 連想配列 ── 添え字が文字列の配列。
-
フォーム要素へのアクセス方法 ── 次のいずれかの方法でアクセスできる(あるいは両方の表記法を混在させてもよい)
- document.forms[i].elements[j].value
- document.フォーム名.コントロール名.value
JavaScriptで学ぶ 文系の人にもわかるプログラミング入門
第10章 次の章へ