文系の人にもわかるHTML5+CSS3入門
第8章 表(テーブル)
時刻表やメニュー、スポーツのメンバー表など、日常生活には表がたくさん使われます。ウェブブラウザにも表機能が備わっています。HTMLの表(table)機能は、文字どおり「表」を作成する目的で導入されたものです。
一時期、その目的を離れ、ページのレイアウトを細かく指定するためにも使われましたが、最近ではその目的にはCSSが用いられるようになって、表機能は本来の目的である普通の表を作るためにのみ使われるようになっています。
単純な表
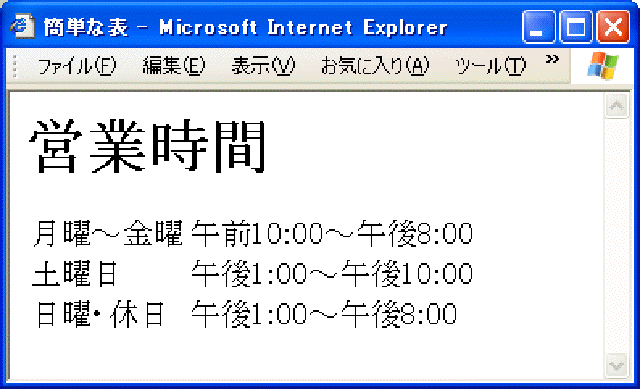
まず、いつものように実際に簡単な例を見てみましょう。リスト8-1のHTMLコードを読み込むと図8-1のような表が表示されます。まず、図8-1に表示されている各項目と、リスト8-1の内容を比較してみてください。

|
| 図8-1 単純な表 |
リスト8-1 table1.html 簡単な表
| 1 | <!DOCTYPE html> |
| 2 | <html> |
| 3 | <head> |
| 4 | <meta charset="utf-8"> |
| 5 | <title>罫線のない簡単な表</title> |
| 6 | </head> |
| 7 | <body> |
| 8 | <h1>表(テーブル)</h1> |
| 9 | <table> |
| 10 | <caption>営業時間</caption> |
| 11 | <tr> <!-- 1行目 --> |
| 12 | <td>月曜〜金曜</td> |
| 13 | <td>午前10:00〜午後8:00</td> |
| 14 | </tr> <!-- 1行目終わり --> |
| 15 | <tr> <!-- 2行目 --> |
| 16 | <td>土曜日</td> |
| 17 | <td>午後1:00〜午後10:00</td> |
| 18 | </tr> <!-- 2行目終わり --> |
| 19 | <tr> <!-- 3行目 --> |
| 20 | <td>日曜・休日</td> |
| 21 | <td>午後1:00〜午後8:00</td> |
| 22 | </tr> <!-- 3行目終わり --> |
| 23 | </table> |
| 24 | </body> |
| 25 | </html> |
表(テーブル)を表すタグ
ちょっと難しいですね。
表は<table>...</table>で囲まれます。
あいだに入っている<tr>、<th>、<td>などのタグで表組を表します。
1行を囲む ―― <tr>...</tr>
図8-1とリスト8-1の10-21行目を比べてみると、表の1行(横の並び)が<tr>...</tr>で囲まれていることがわかると思います。trはTableとRow(行)を省略したものです。
10-13行目が最初の行、14-17行目が第2行、18-21行目が最後の行を表しています。
項目を囲む ―― <td>...</td>
<tr>...</tr>で囲まれた1行の各項目を分けるのは<td>...</td>です。図8-1の表の各行はそれぞれ2つの項目から成っていますから、<td>...</td>の組が2つあるわけです。この項目(ひとつの升目)のことを「セル(cell)」と呼ぶことがあります。tdはTableとDataを省略したものです。
第1行は「月曜〜金曜」と「午前10:00〜午後8:00」の2つの項目で構成されています。同様に第2行は「土曜日」と「午後1:00〜午後10:00」、第3行は「日曜・休日」と「午後1:00〜午後8:00」から構成されています。
このように、HTMLでは表の一番上の行を左から右に記述し、1行目が終わったら2行目を左から右に、続いて3行目という順に上から下に記述していきます。まず、この点をしっかり理解しておいて、徐々に複雑な表の記述方法を見ていきましょう。
見出し行の指定 ―― <th>...</th>
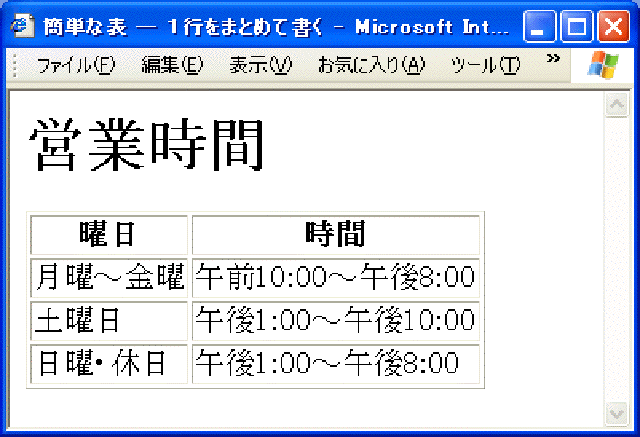
リスト8-2(図8-3)は、上のリスト8-1のコードに「曜日」と「時間」という「見出し行」を追加したもので す。加わっているのは、10-13行目ですが、2つの項目が<td>...</td>ではなく<th>...</th>で囲まれています。thはtable header(見出し)を省略したものです。図8-3で、<th>...</th>によって見出しと指定した行に書かれた「曜日」と「時間」は、センタリングされて太字で書かれている点に注意してください。これに対して、他の項目は普通の書体で左寄せで書かれています。
第1章などで強調したように、HTMLでは具体的な表示方法までは指定できません。見出しや普通の項目の表示方法はブラウザによっては異なっている場合もあります。いずれにしろ<th>...</th>で指定した見出しの項目は、<td>...</td>で指定された普通のデータ項目よりも、何らかの形で強調されて表示されるのが普通です。

|
| 図8-3 見出し行の追加 |
リスト8-2 table2.html 見出し行を追加した表
| 1 | <!DOCTYPE html> |
| 2 | <html> |
| 3 | <head> |
| 4 | <meta charset="utf-8"> |
| 5 | <title>見出し行</title> |
| 6 | <style> |
| 7 | table, td, th { |
| 8 | border-style: solid; |
| 9 | border-width: 1px; |
| 10 | } |
| 11 | </style> |
| 12 | |
| 13 | </head> |
| 14 | <body> |
| 15 | <h1>営業時間</h1> |
| 16 | <table> |
| 17 | <tr> |
| 18 | <th>曜日</th> |
| 19 | <th>午前10:00〜午後8:00</th> |
| 20 | </tr> |
| 21 | <tr> |
| 22 | <td>時間</td> |
| 23 | <td>午前10:00〜午後8:00</td> |
| 24 | </tr> |
| 25 | <tr> |
| 26 | <td>土曜日</td> |
| 27 | <td>午後1:00〜午後10:00</td> |
| 28 | </tr> |
| 29 | <tr> |
| 30 | <td>日曜・休日</td> |
| 31 | <td>午後1:00〜午後8:00</td> |
| 32 | </tr> |
| 33 | </table> |
| 34 | </body> |
| 35 | </html> |
既に説明したように、HTML文書では特別な場合を除いて、改行や空白は意味を持ちません。リスト8-1や8-2では、説明しやすいように、表の1行分のデータを4行に分けて書きましたが、これをリスト8-3のように、表1行分のデータをHTMLコードでも1行に書くこともできます (1行目から6行目は同じなので省略しました)。
リスト8-3 table3.html 表の各行を1行に記述
7 <body> 8 <h1>営業時間</h1> 9 <table border="1"> 10 <tr><th>曜日</th> <th>時間</th></tr> 11 <tr><td>月曜〜金曜</td><td>午前10:00〜午後8:00</td></tr> 12 <tr><td>土曜日</td><td>午後1:00〜午後10:00</td></tr> 13 <tr><td>日曜・休日</td><td>午後1:00〜午後8:00</td></tr> 14 </table> 15 </body> 16 </html>
この例のように、各データが短いと、リスト8-3のようにしておいた方が対応が取りやすくなってよいでしょう。後で読む人(自分を含む)がわかりやすいように書いておきましょう。
横の見出し
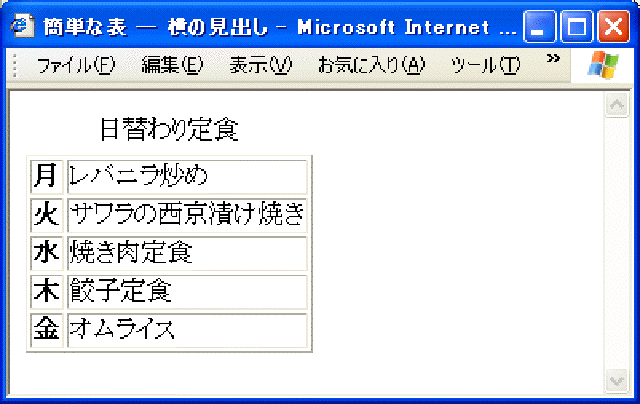
リスト8-2(図8-3)では縦方向の見出し(列見出し)を指定しましたが、リスト8-4(図8-4)は、横方向の見出し(行見出し)を指定した例です。横方向の見出しを表すのにも、<th>...</th>を使います。

|
| 図8-4 横方向の見出しとキャプションの指定 |
ここに<img>タグを指定して画像を入れてみましょう。
キャプション ―― <caption>...</caption>
リスト8-4では、もうひとつ<caption>...</caption>で図の説明(キャプション)を指定してみました。<caption>... </caption>は必ず、<table>タグの直後、最初の<tr>の前に書くようにしてください。
リスト8-4 table4.html 行見出しの指定
7 <body> 8 <table border="1"> 9 <caption>日替わり定食</caption> 10 <tr><th>月</th><td>レバニラ炒め</td></tr> 11 <tr><th>火</th><td>サワラの西京漬け焼き</td></tr> 12 <tr><th>水</th><td>焼き肉定食</td></tr> 13 <tr><th>木</th><td>餃子定食</td></tr> 14 <tr><th>金</th><td>オムライス</td></tr> 15 </table> 16 </body> 17 </html>
罫線なしの表 ―― <table border="0">...</table>
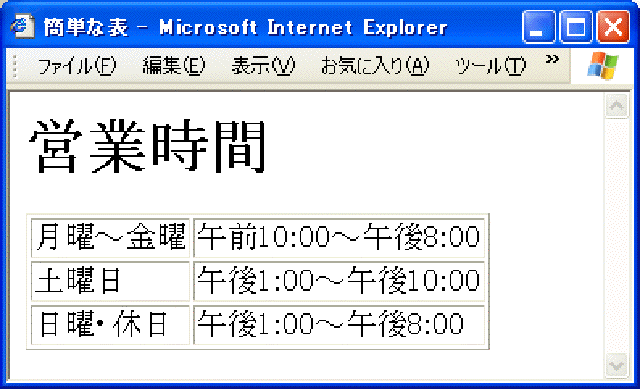
これをborder="0"と指定すると、罫線を書かかないようにできます(図8-2)。この例の場合は罫線を書いた方がわかりやすそうです。罫線を書かない表が役に立つのが疑問に思うかもしれませんが、<table>タグをページのレイアウト用に利用したりする場合などに大変便利なのです。このような使い方については後ろの章で例を見ます。

|
| 図8-2 罫線をとる |
複数の列にまたがるデータ ―― colspan="..."
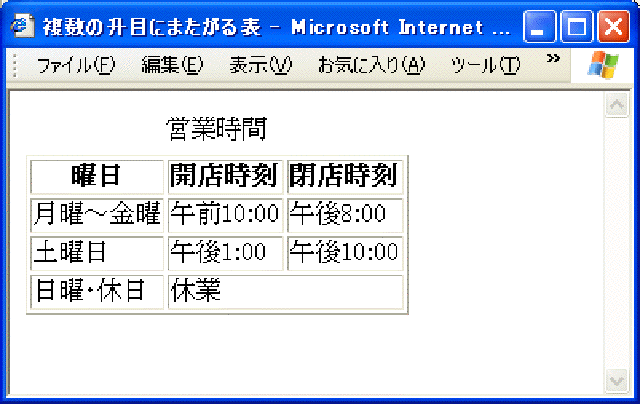
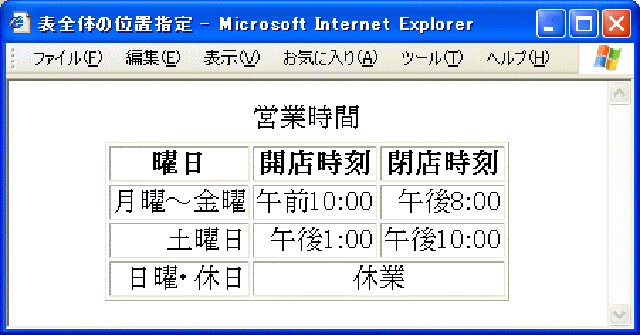
これまでは、行と列の要素の数が同じ表ばかり見てきましたが、図8-5のように升目の数が行や列ごとに違っている表を書くこともできます。この例では一番下の「休業」の欄が2升分を使って書かれています。このようにするには、<td>タグや<th>タグの属性としてcolspan属性を指定します。colspanはcolumn(列)とspan(範囲)を合わせたものです。
図8-5の表のコードはリスト8-5のようになります。13行目の2つ目の<td>の属性にcolspan="2"が指定されている点に注意してください。

|
| 図8-5 複数のセルにまたがる項目 |
リスト8-5 table5.html 複数の列を使うセルの指定
7 <body> 8 <table border="1"> 9 <caption>営業時間</caption> 10 <tr><th>曜日</th> <th>開店時刻</th><th>閉店時刻</th></tr> 11 <tr><td>月曜〜金曜</td><td>午前10:00</td><td>午後8:00</td></tr> 12 <tr><td>土曜日</td><td>午後1:00</td><td>午後10:00</td></tr> 13 <tr><td>日曜・休日</td><td colspan="2">休業</td></tr> 14 </table> 15 </body> 16 </html>
複数の行にまたがるデータ ―― rowspan="..."
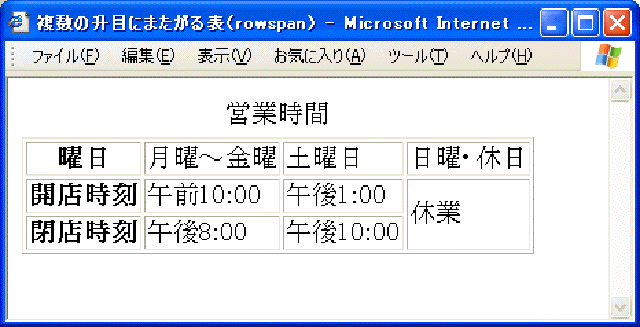
図8-5の縦と横を反対にしてみたのがリスト8-6(図8-6です。先ほど2つの列にまたがっていた「休業」は今度 は2つの行(縦方向に2升)を占有することになります。このためにrowspan属性を指定しています。
リスト8-6 table6.html 複数の行を使うセルの指定
7 <body> 8 <table border="1"> 9 <caption>営業時間</caption> 10 <tr><th>曜日</th><td>月曜〜金曜</td><td>土曜日</td><td>日曜・休日</td></tr> 11 <tr><th>開店時刻</th><td>午前10:00</td><td>午後1:00</td><td rowspan="2">休業</td></tr> 12 <tr><th>閉店時刻</th><td>午後8:00</td><td>午後10:00</td></tr> 13 </table> 14 </body> 15 </html>

|
| 図8-6 複数のセルにまたがる項目(2) |
ところで、この表はとても見にくい感じがしませんか? 図8-5の方が自然な感じがします。表題は上の行に書く方 が見やすくなる場合が多いのです。表を作る場合は、見やすさも考慮して作るようにしましょう。
colspanとrowspanの組合せ
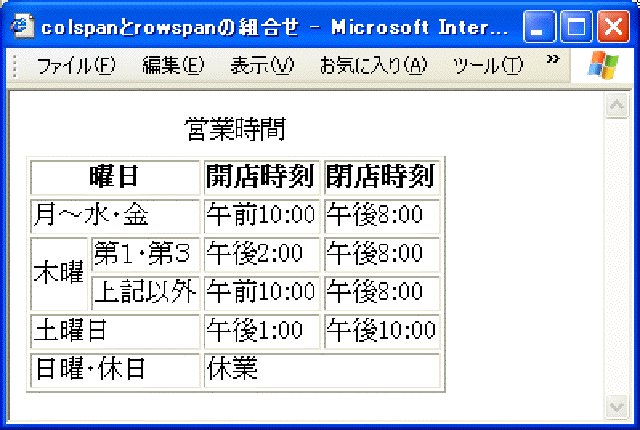
さて、図8-6はやや不自然な例でしたが、図8-7のような例は、日常生活でも見かけることがあるでしょう。「木曜」の欄は縦方向に2升分を使っており、「休業」の欄は横方向に2升分を使っています(リスト8-7)。
じつは、リスト8-7を見るとわかるのですが、「曜日」「月〜水・金」などのセルも2升分を使っています。このコードをじっくりと読んで、この表の分析をしてみてください。このように列や行が複雑に入り組んでくるとなかなか大変ですので、注意深くコードを書く必要が出てきます。

|
| 図8-7 colspanとrowspanの組合せ |
リスト8-7 table7.html colspanとrowspanの組合せ
9 <body> 10 <table border="1"> 11 <caption>営業時間</caption> 12 <tr><th colspan="2">曜日</th> <th>開店時刻</th><th>閉店時刻</th></tr> 13 <tr><td colspan="2">月〜水・金</td><td>午前10:00</td><td>午後8:00</td></tr> 14 <tr><td rowspan="2">木曜</td><td>第1・第3</td><td>午後2:00</td><td>午後8:00</td></tr> 15 <tr><td>上記以外</td><td>午前10:00</td><td>午後8:00</td></tr> 16 <tr><td colspan="2" >土曜日</td><td>午後1:00</td><td>午後10:00</td></tr> 17 <tr><td colspan="2" >日曜・休日</td><td colspan="2" >休業</td></tr> 18 </table> 19 </body> 20 </html>
横方向の位置合わせ ―― text-align
これまでは表示されるデータそのものの指定方法を学びましたが、個々の要素や表全体についての位置揃えなど細かなことについて見ていきましょう。<tr>...</tr>、<th>...</th>、 <td>... </td>やcolspan、rowspanの指定で、各升目に入れるデータを決めたら、セル内のデータの表示位置を調整して見やすい、心地よい表を作ります。
スタイルシートを使うと簡単に指定できます。
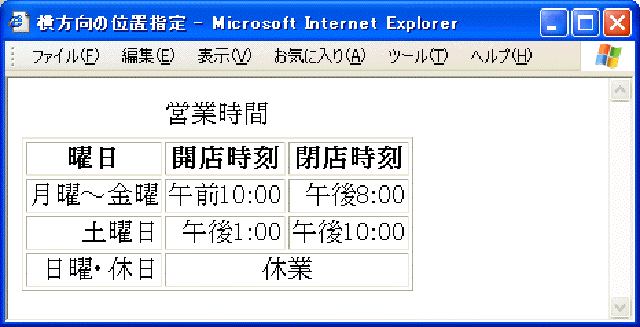
前に見たリスト8-5(図8-5)の例に少し手を加えてみましょう。図8-5では見出し行がセンタリングされているのはよいのですが、そのほかの行は左揃えになっています。<td>タグではスタイルをを何も指定しないと、各欄のデータは左揃えで表示されるわけです。これを図8-8のようにしてみましょう。曜日の各欄や時刻は右揃えになっていた方が何となく見栄えがよさそうですし、「休業」は真ん中に書かれていた方が収まりがよさそうです。
このためには、たとえばリスト8-8のようにスタイルを指定します。

|
| 図8-8 セル内の横位置の指定 |
リスト8-8 table8.html 横揃えの指定
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>横方向の位置指定</title>
</head>
<body>
<table border="1">
<caption>営業時間</caption>
<tr>
<th>曜日</th><th>開店時刻</th><th>閉店時刻</th>
</tr>
<tr style="text-align: right;">
<td>月曜〜金曜</td>
<td>午前10:00</td>
<td>午後8:00</td>
</tr>
<tr style="text-align: right;">
<td>土曜日</td>
<td>午後1:00</td>
<td>午後10:00</td>
</tr>
<tr style="text-align: right;">
<td>日曜・休日</td>
<td colspan="2" style="text-align: center;">休業</td>
</tr>
</table>
</body>
</html>
align属性は<tr>タグに指定することも<td>タグに指定することも、そして必要ならば<th>タグに指定することもできます。この例では、11-13行目<tr>タグに指定して、表の2行目から4行目のすべての要素を右寄せ(right)に指定する一方で、「休業」を囲む<td>タグでセンタリング(center)を指定しています。「休業」の部分については、<td>タグに付いているalign="center"の指定がなければそれを囲む<tr>タグの指定align="right"が効いて右寄せになってしまうのですが、より内側にある<td>での指定が有効になってセンタリングされます。
表全体の位置指定
上の例では、各項目の位置を指定しましたが、表全体の横方向の表示位置を指定することも、もちろんできます。これには、<table>タグにスタイルを指定すればよいのです。
リスト8-8の表をページの中央に表示するには、たとえば図8-9のようにします。

|
| 図8-9 <table>タグにalign="center"を指定 |
表機能を使った図の整列
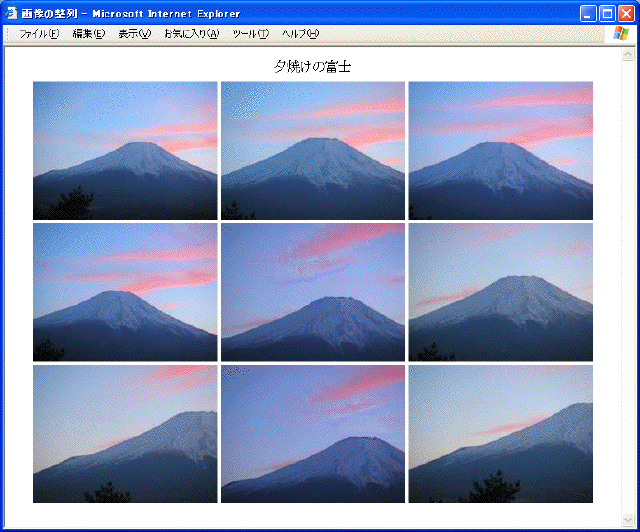
さて、<table>...</table>の中にはさまざまな要素を並べることができます。たとえば、<img>タグを中に入れると図8-10のような写真のページを作ることができます。このコードはたとえば、リスト8-9のようになります。 <td>...</td>の中に<img>タグで写真のファイルが指定されていることに注意してください。この例では、HTMLファイルtable9.htmlと同じフォルダの中に、no1.jpg、 no2.jpg、...という名前の画像ファイルが置かれています。

|
| 図8-10 画像の整列 |
リスト8-9 table9.html 表機能を使って写真を並べる
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>画像の整列</title>
</head>
<body>
<table border="0" style="margin-left: auto; margin-right: auto;">
<caption>夕焼けの富士</caption>
<tr align="center">
<td><img src="no1.jpg"></td>
<td><img src="no2.jpg"></td>
<td><img src="no3.jpg"></td>
</tr>
<tr>
<td><img src="no4.jpg"></td>
<td><img src="no5.jpg"></td>
<td><img src="no6.jpg"></td>
</tr>
<tr align="center">
<td><img src="no7.jpg"></td>
<td><img src="no8.jpg"></td>
<td><img src="no9.jpg"></td>
</tr>
</table>
</body>
</html>
さらに、リスト8-10のように、<img>タグをリンクタグ<a>...</a>で囲むことにより、写真自体をリンクにすることもできます。このリストの例ではimages-bigというフォルダに置かれた写真にリンクされており、クリックすると大きな写真が表示されます。
リスト8-10 table10.html 写真をリンクにする
7 <body> 8 <h1 align="center">夕焼けの富士</h1> 9 <table border="0" align="center"> 10 <caption>クリックすると大きな写真が表示されます</caption> 11 <tr align="center"> 12 <td><a href="images-big/no1.jpg"><img border="0" src="no1.jpg"></a></td> 13 <td><a href="images-big/no2.jpg"><img border="0" src="no2.jpg"></a></td> 14 <td><a href="images-big/no3.jpg"><img border="0" src="no3.jpg"></a></td> 15 </tr> 16 <tr align="center"> 17 <td><a href="images-big/no4.jpg"><img border="0" src="no4.jpg"></a></td> 18 <td><a href="images-big/no5.jpg"><img border="0" src="no5.jpg"></a></td> 19 <td><a href="images-big/no6.jpg"><img border="0" src="no6.jpg"></a></td> 20 </tr> 21 <tr align="center"> 22 <td><a href="images-big/no7.jpg"><img border="0" src="no7.jpg"></a></td> 23 <td><a href="images-big/no8.jpg"><img border="0" src="no8.jpg"></a></td> 24 <td><a href="images-big/no9.jpg"><img border="0" src="no9.jpg"></a></td> 25 </tr> 26 </table> 27 </body> 28 </html>
縦方向の位置指定
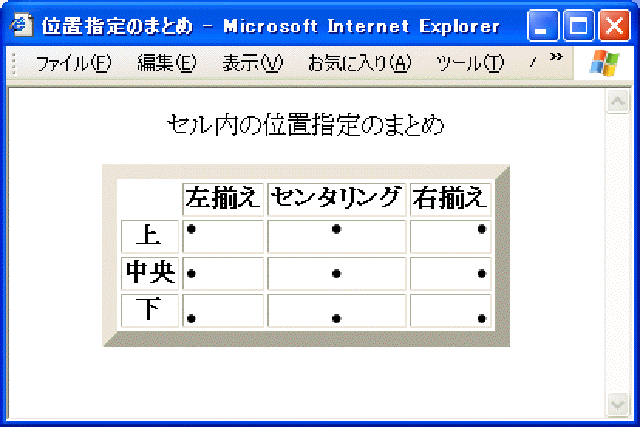
さて、写真などの画像を表を使って並べる方法を学んだ所で、簡単な画像を使って、セル内の縦方向の位置指定の方法を説明しましょう。align="..."は横方向の位置指定でしたが、valign="..."(verticalのv)でセル内の縦方向の位置の指定ができます。valign= " top "で上、valign= " bottom "で下になります。中央に表示するには、何も書かないかvalign="middle"を指定します。
リスト8-11をブラウザに読み込むと、図8-11のように表示されます。リスト8-11では、このHTMLファイル(table11.html)と同じフォルダにあるbutton.gifという画像を各セルの違う位置に並べています。align= " ... "とvalign= " ... "を組み合わせていることに注意してください。また、<table border="10">として、外枠を太くしてみました(中に書かれる罫線はこれでは太くはなりません)。

|
| 図8-11 セル内の位置指定のまとめ |
リスト8-11 table11.html 位置指定のまとめ
7 <body> 8 <table border="10" align="center"> 9 <caption>セル内の位置指定のまとめ</caption> 10 <tr> 11 <th></th> 12 <th>左揃え</th> 13 <th>センタリング</th> 14 <th>右揃え</th> 15 </tr> 16 <tr> 17 <th>上</th> 18 <td align=left valign=top><img src="images/circle.gif"></td> 19 <td align=center valign=top><img src="images/circle.gif"></td> 20 <td align=right valign=top><img src="images/circle.gif"></td> 21 </tr> 22 <tr> 23 <th>中央</th> 24 <td align=left valign=middle><img src="images/circle.gif"></td> 25 <td align=center valign=middle><img src="images/circle.gif"></td> 26 <td align=right valign=middle><img src="images/circle.gif"></td> 27 </tr> 28 <tr> 29 <th>下</th> 30 <td align=left valign=bottom><img src="images/circle.gif"></td> 31 <td align=center valign=bottom><img src="images/circle.gif"></td> 32 <td align=right valign=bottom><img src="images/circle.gif"></td> 33 </tr> 34 </table> 35 </body> 36 </html>
表の幅とセルの幅 ―― width="..."
ここまでに作成した表では、表全体の幅や表中の各セルの幅はブラウザが決めてくれるままにしました。どんな環境で表示されても大丈夫なようにするためには、このようにブラウザまかせにしておくのが最良の策です。しかし、パソコン用のページと携帯用のページを分けて作るときなどには、表の幅やセルの幅をもっと細かく自分で決めたいという場合もあるでしょう。それには、<table>タグや<th>、<td>などのタグにwidth属性を指定します。
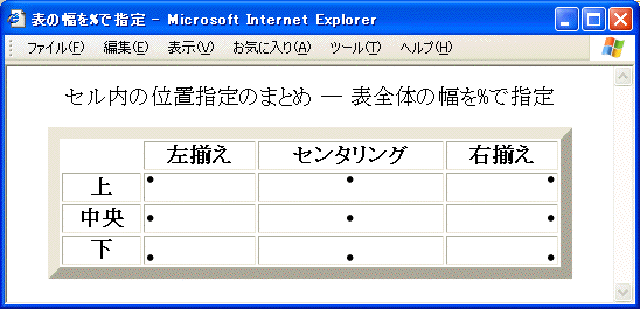
<table>タグには、表の幅を指定するwidth属性があります。width属性の値としては、ピクセル単位で幅を指定するほかに、現在の画面幅に対する相対的な幅を指定することもできます。width="50%"、width="75%"といった具合に指定でき、ウィンドウの横幅を変えると、表の大きさも変わります。
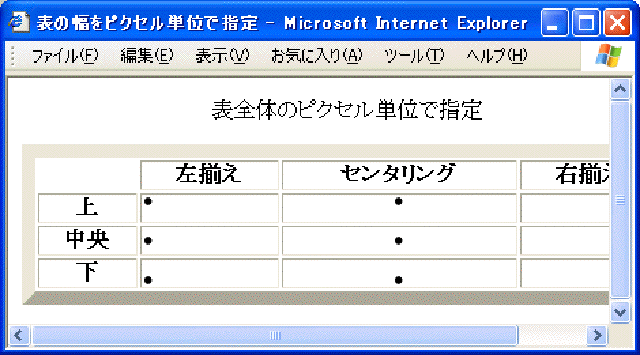
図8-12は、先ほどの図8-11の<table>タグにwidth= "90%"を指定した例です。
これに対して、width="640"のようにピクセル単位で幅をしてすると、ブラウザウィンドウの横幅を変更しても、表の大きさは変わらなくなります。表の横幅よりもウィンドウの横幅の方が小さくなると、横方向のスクロールバーが表示されるはずです。

|
| 図8-12 表全体の幅を%で指定 |

|
| 図8-13 表全体の幅をピクセル単位で指定。幅が足りないと横スクロールバーが表示される |
width属性を<table>タグで指定すると表全体の幅になりますが、<th>、<td>、<tr>などのタグで指定すると、それぞれの升目(セル)の幅を指定することができます。
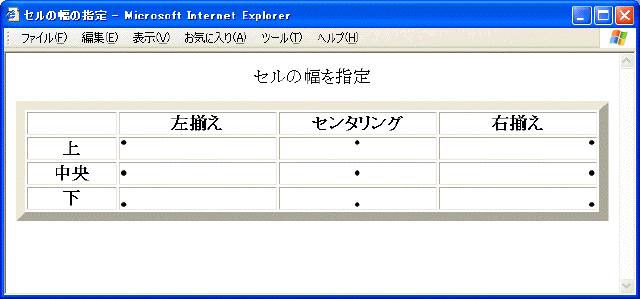
リスト8-12(図8-14)は上の図8-13の一番上の行を表す<th>タグにwidth属性を指定したものです。図8-12や図8-13では、「センタリング」の列の幅が他の列よりも大きくなっていますが、図8-14では「左揃え」「センタリング」「右揃え」のセルの幅は同じになっています。

|
| 図8-14 セルの幅を指定 |
リスト8-12 table12.html セルの幅の指定
7 <body>
8 <table width="640" border="10" align="center">
9 <caption>セルの幅を指定</caption>
10 <tr>
11 <th width="16%"><br></th>
12 <th width="28%">左揃え</th>
13 <th width="28%">センタリング</th>
14 <th width="28%">右揃え</th>
15 </tr>
...
...
34 </table>
35 </body>
36 </html>
同じ列に表示されるセルは複数ありますので、同じ列として表示される別の<th>や<td>で別の値を指定することもできてしまいます。たとえば、「左揃え」の欄には<th width= "20%">と指定しながら、その下の欄では<td width="40%">などと指定した場合です。このような場合は、ブラウザが「適当に処理してくれる」ようです。しかしその挙動は予想できませんので、こういった指定はしないようにしましょう。
セルの背景色の指定
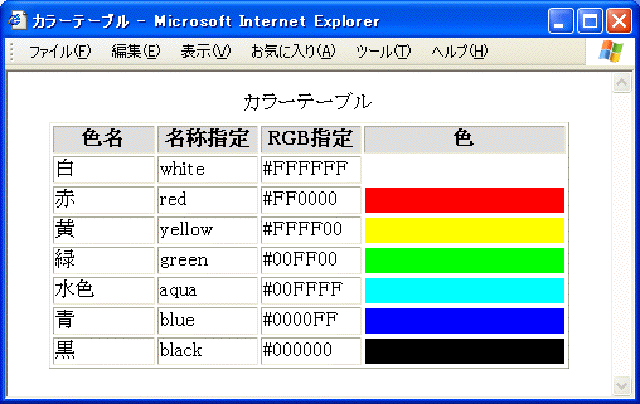
第5章で色の指定方法を学びましたので、セルの背景色の指定方法も見ておきましょう。表のセルの背景色の指定を使うと図8-15(リスト8-13)のような「カラーテーブル」を作ることができます。いろいろな色を加えれば、前の章で見た表5-1と同じ表を作ることもできます。
ページ全体の背景色と同じように、セルの背景色もbgcolor属性を使って指定します。行全体に同じ背景色を用いたい場合は、<tr>タグの属性として指定することもできます。図8-15では見出し行の背景を薄い灰色にしています。セルのひとつひとつの色を指定するには<td>タグに指定します。

|
| 図8-15 セルの背景色を指定 |
リスト8-13 table13.html セルの背景色の指定
7 <body>
8 <table align="center" width="90%" border="1" >
9 <caption>カラーテーブル</caption>
10 <tr bgcolor="#DEDEDE" >
11 <th width="20%" >色名</th> <th width="20%" >名称指定</th>
<th width="20%" >RGB指定</th> <th width="40%" >色</th>
12 </tr>
13 <tr><td>白</td> <td>white</td> <td>#FFFFFF</td>
<td bgcolor="#FFFFFF" ></td></tr>
14 <tr><td>赤</td> <td>red</td> <td>#FF0000</td>
<td bgcolor="#FF0000" ></td></tr>
15 <tr><td>黄</td> <td>yellow</td> <td>#FFFF00</td>
<td bgcolor="#FFFF00" ></td></tr>
16 <tr><td>緑</td> <td>green</td> <td>#00FF00</td>
<td bgcolor="#00FF00" ></td></tr>
17 <tr><td>水色</td> <td>aqua</td> <td>#00FFFF</td>
<td bgcolor="#00FFFF" ></td></tr>
18 <tr><td>青</td> <td>blue</td> <td>#0000FF</td>
<td bgcolor="#0000FF" ></td></tr>
19 <tr><td>黒</td> <td>black</td> <td>#000000</td>
<td bgcolor="#000000" ></td></tr>
20 </table>
21 </body>
22 </html>
まとめ
この章では、HTMLの表機能の基本的な事柄について説明しました。自分でいろいろな表を作って練習してみてください。
HTMLのタグなど
- <table>...</table> ―― 表の開始と終わり
- <caption>...</caption> ―― 表題(キャプション)を指定
- <tr>...</tr> ―― 1行(横の1列)の記述
- <td>...</td> ―― ひとつのデータ(セル)の記述
- <th>...</th> ―― 見出しの記述
- border ―― 罫線の幅を指定する
- align ―― 表全体、あるいはセルの横方向での位置指定
- valign ―― セルの上下方向の位置指定
- width ―― 表全体あるいはセルの幅を指定
- colspan ―― 複数の列にまたがる場合の指定
- rowspan ―― 複数の行にまたがる場合の指定
- bgcolor ―― 背景色を指定する
文系の人にもわかるHTML5+CSS3入門
第8章 次の章へ