文系の人にもわかるHTML5+CSS3入門
第9章 テキストの修飾
この章では文字の大きさや太さなどの「スタイル」の指定方法など、文字の外観や文字の並び方に関連するタグをいくつか紹介していきます。この章にはタグがたくさん登場しますが、一度に全部覚える必要はありません。HTMLを使ってどのような指定が可能なのかを把握し、後で参照できるようにしておいてください。
この章で紹介するタグはウェブページの見え方(見栄え)を指定するものですが、前に説明したように、HTMLは本来ドキュメントの構造だけを指定するものであり、見え方に関する指定は「スタイルシート」という機構を使うという方向に動いています。ですから、自分でページを作る場合は、当面見栄えの指定にはあまりこだわらずにおく方がよいでしょう。他人の作ったページのHTMLコードを読む場合(あるいは翻訳したりする場合)は、この章で学ぶ内容が重要になります。
文字に対するスタイル指定
HTMLにおいて、文字に対して「スタイル」を指定する方法には「論理スタイル指定」と「物理スタイル指定」の2種類があります。
論理スタイル指定
論理スタイルを指定するタグは、パラグラフや見出しなどと同様、テキストの持つ意味を指定するもので、どう表示されるかを指定するものではありません。
論理スタイルタグを指定した場合、指定されたテキストの表示方法(太字にする、イタリック体にする、その他の飾り文字にする)はブラウザにまかされています。したがって指定のテキストが必ず太字やイタリック体になるとは限りませんし、それを前提とした書き方をしてもいけません。
文字のスタイルを指定するタグは、それぞれ開始タグと終了タグを持ち、間に挟まれたテキストに作用します。論理スタイルタグはいくつかありますが、一般の人がよく用いるのは次の2つでしょう。
- <em>...</em> ―― 文字が何らかの方法で強調(emphasize)されることを示します。多くのブラウザでは、イタリック体で表示されます。
- <strong>...</strong> ―― <em>よりさらに強調の度合いを強くしたい場合に用います。<strong>を指定したテキストは、太字などを使って表示されます。
メモ
英語の文章を書いているときにはよいのですが、日本語には強調する際に斜体(イタリック)にするという習慣はありませんので、強調に斜体を使っていいものかは悩ましいところです。第9章で紹介する「スタイルシート」の機構を使えば、見栄えを自分で制御することができますので、そちらを利用する方がよいかもしれません。
リスト9-1(図9-1)にこの2つのタグを使った例を書きました。

|
| 図9-1 論理スタイルタグの指定 |
リスト9-1 logical-style.html強調
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>文字の強調</title> 6 </head> 7 <body> 8 <h1>文字の強調</h1> 9 <p> 10 私が野球を見に行ったのは<em>昨日</em>です。おとといではありません。 11 </p> 12 <p> 13 それは<strong>間違いなく</strong>昨日のことです。 14 </p> 15 </body> 16 </html>
物理スタイルタグ
論理スタイルタグの他に、テキストのスタイルを直接指示するタグ —— 物理スタイルタグ —— があります。論理スタイルタグと同様、物理スタイルタグも開始タグと終了タグが対になっています。次の3つはかなり以前から一般的な文書でもよく使われています。
- <b>...</b> —— 太字(ボールド)
- <i>...</i> —— イタリック体
- <tt>...</tt> —— 固定幅の文字(タイプライタフォント)
次のようなタグも使える場合がありますが、最近ではスタイルシートで指定するのが推奨されています。
- <u>...</u> —— 下線つき
- <strike>...</strike>あるいは<s>...</s> —— 横線抹消
- <big>...</big> —— 周囲より大きな文字
- <small>...</small> —— 周囲より小さな文字
- <sub>...</sub> —— 下付き添字(周囲より下げて表示)
- <sup>...</sup> —— 上付き添字(周囲より上げて表示)
物理スタイルタグを使った場合、環境によってはブラウザはそれを扱えず、別のスタイルで代用したり、まったくスタイル指定を無視してしまうこともあることに注意しておいてください。
次のように文字修飾用のタグを入れ子にすることも可能です。この例では、太字とイタリック体を同時に指定しています。
<b><i>このテキストは太字かつ斜体です</ i></b>
しかし、表示方法はブラウザによって変わるので、太字かつイタリック体のテキストが表示されるという保証はありません。片方だけが有効になる可能性もあります。たとえば多くの携帯電話のブラウザではどちらの指定も無視されてしまいます。
整形済みテキスト
前に説明したように、HTMLファイル内にあるスペース、タブ、改行(これらをまとめて「ホワイトスペース」と呼ぶことがあります)はそれが要素間の区切りを表すものでない限りブラウザによって無視されてしまいます。しかし、あらかじめ整形されたテキストを表すタグ<pre>を使った場合は例外です(preはpreformattedの略)。<pre>と</pre>に囲まれたテキスト中のホワイトスペースは、最終的な出力でもそのまま保持されます。
つまり、このタグを使えばスペースなどを使って形を整えておいたテキストをそのまま表示できるわけです。いわゆる「等幅フォント」で表示されることになっているので、わかりやすく字下げをしたHTMLやプログラムのコードなどに最適です。また、スペースで桁を合わせることができるため、<pre>タグを使って表を作ることもできます。ただし、必ずしも美しいというわけには行きません。表を作りたいのならば、<table>タグを使った方がよいでしょう。
<pre>タグを使った例をご覧に入れましょう。図9-2はリスト9-2を読み込んだものです。リスト9-2の1-6行目はタイトルを除いてリスト9-1と同じですので省略します。

|
| 図9-2 整形済みテキスト |
リスト9-2 preformatted.html整形済みテキスト
7 <body> 8 <h1> preタグの使用例</h1> 9 <pre> 10 北海道 11 東北 12 北陸 関東 13 中国 近畿 中部 14 九州 15 沖縄 16 </pre> 17 </body> 18 </html>
メモ
<pre>...</pre>の中のタブ文字は注意して使う必要があります。タブ文字の次の文字がどこに来るかは、ブラウザごとに異なっているのです。あるブラウザは4文字ごとにタブ位置がありますが、別のブラウザでは8文字ごとだったりするのです。タブによる位置指定を使っている場合には、代わりに空白文字だけで位置を揃えるようにしてください。
強制改行
<br>タグは改行(break)を指定するもので対応する終了タグはありません。ブラウザは、<br>タグがあると改行してから、それに続くテキストを表示します。<p>タグと違って行間を余分に空けたりはしません。<br>タグは、パラグラフ、リストなど他のタグの中に入れることができます。図9-3(リスト9-3)は<br>タグを使った例です。

|
| 図9-3 強制改行 |
リスト9-3 break.html強制改行
7 <body> 8 <h1>改行</h1> 9 <p> 10 俳人小林一茶は生涯に約二万の俳句を残しているそうである。一茶の代表的な句をいくつかあげてみよう。 11 <p> 12 我ときて遊べや親のない雀<br> 13 痩せ蛙負けるな一茶ここにあり<br> 14 目出度さもちう位也おらが春<br> 15 </p> 16 </body> 17 </html>
注意!
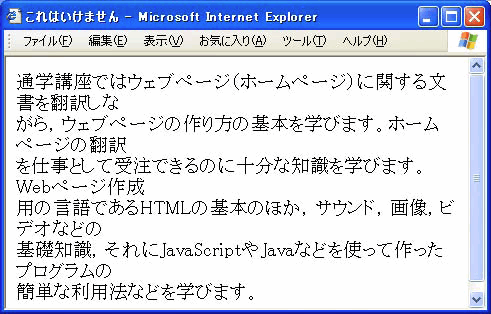
ときどきリスト9-4のように、改行をするのにいつも <br>タグを用いているページに出会うことがあります。図9-4のように表示されますので、とくに問題がないように見えます。しかし、たとえば、図9-5のように視力の弱い利用者が文字の大きさを変更したり、ブラウザウィンドウの大きさを変更したり、あるいは画面の小さな携帯情報端末(PDA)などで見たりすると、図9-5のようにおかしなところで改行されていて読みにくく、また醜くなってしまいます。困ったことに、一部のウェブページ作成支援アプリケーション(HTMLエディタ)では、設定によって、このようなページを平気で作るようになっています。したがって、HTMLエディタを使って書く場合は、できるだけ多くのブラウザで自分の作ったページを確認し、ウィンドウや文字の大きさを変えてみても意図した通りに表示されることを確認するようにしてください。
こうしたことがありますので、たとえHTMLエディタを使う場合でも、ある程度 HTMLの知識を持っていた方がよいのです。そうすれば、自分でコードを修正して問題を回避できます。 HTMLの知識がまったくなければ、どう修正してよいかわからないのですから。
リスト9-4 break-bad.html 強制改行の誤った使い方
7 <body> 8 通学講座ではウェブページ(ホームページ)に関する文書を翻訳しながら、<br> 9 ウェブページの作り方の基本を学びます。ホームページの翻訳を仕事として<br> 10 受注できるのに十分な知識を学びます。Webページ作成用の言語であるHTML<br> 11 の基本のほか、サウンド、画像、ビデオなどの基礎知識、それにJavaScriptや<br> 12 Javaなどを使って作ったプログラムの簡単な利用法などを学びます。 13 </body> 14 <html>

|
| 図9-4 強制改行の誤用(1) |

|
| 図9-5 強制改行の誤用(2) |
短い引用と長い引用 ―― <cite>と<blockquote>
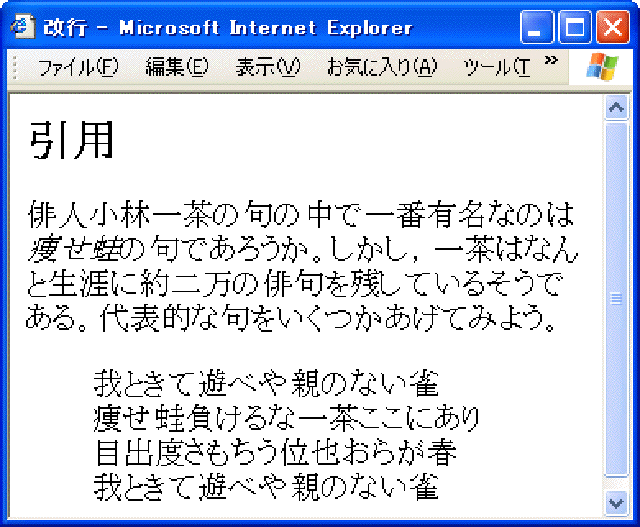
<cite>...</cite>を使うとテキスト中に埋め込まれた短い引用を指定できます。また、<blockquote>...</blockquote>は独立した段落になったブロックの引用に使われます。その内容は通常、字下げなどによって、普通のテキストと区別されます。リスト9-5(図9-6)に例を示します。
この例にあるように<p>...</p>の中と同様、改行を入れるには改行タグ<br>を使います。じつは図7 -3の例は<blockquote>を用いた方がよかったのです。
リスト9-5 quote.html 引用
7 <body> 8 <h1>引用</h1> 9 <p> 10 俳人小林一茶の句の中で一番有名なのは<cite>痩せ蛙 11 </cite>の句であろうか。しかし、一茶はなんと生涯に 12 約二万の俳句を残しているそうである。代表的な句を 13 いくつかあげてみよう。 14 <blockquote> 15 我ときて遊べや親のない雀<br> 16 痩せ蛙負けるな一茶ここにあり<br> 17 目出度さもちう位也おらが春<br> 18 我ときて遊べや親のない雀<br> 19 </blockquote> 20 </body> 21 </html>

|
| 図9-6 引用 |
メモ
<cite>タグで囲まれた部分のテキストは、多くのブラ ウザではイタリックで表示されます。日本語では引用 部分は括弧(「 ...」)などを使って表すのが普通です ので、強調の <em>タグの場合と同様、これもちょっと困ってしまうところです。
特殊文字
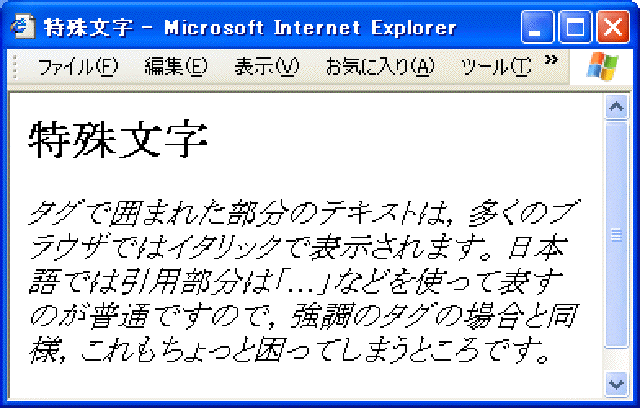
ウェブページの中で、「<」や「>」などタグに使われる 文字を表示したいときがあります。たとえば、上のメモの文章をウェブページに書こうとしてリスト9-6のようなページを作ったとします。すると、このページ は図9-7のように表示されてしまいます。
リスト9-6 special-chars.html 特殊文字の表示(1)
7 <h1>特殊文字</h1> 8 <p> 9 <cite>タグで囲まれた部分のテキストは、多くのブラウザでは 10 イタリックで表示されます。日本語では引用部分は「 ...」 11 などを使って表すのが普通ですので、強調の<em>タグの場合と同様、 12 これもちょっと困ってしまうところです。 13 </p> 14 </body> 15 </html>

|
| 図9-7 タグをブラウザで表示するには... |
これは、「<cite>」の部分をブラウザが自分への命令だと 解釈してしまったためにおこります。したがって、タグ自体をブラウザで表示するには、何らかの方法で「<」や 「>」をタグの一部としてではなく、普通の文字として扱 うように指示する方法が必要になります。
HTMLでは、「文字符号(character entity)」と呼ばれ る特別な書き方が用意されており、これを使って特殊な 文字の入力や表示ができるようになっています。文字符 号には、名前符号(named entity)と番号符号(numberedentity) の2種類があります。
名前符号は「&」ではじまり、次に文字の名前(あるい はその省略形)がきて、「;」で終わります。この名前 は、すべて小文字で書きます。
番号符号も「&」ではじまり「;」で終わりますが、名前 の代わりに「#」と番号を書きます(この番号はそれぞれ 文字に対応しているものです)。次に主な文字につい て、名前符号と番号符号を示します。
| 名前符号 | 番号符号 | 表示される文字 |
|---|---|---|
| < | < | < |
| > | > | > |
| " | " | " |
| & | &# 38; | & |
| © | © | © |
| ® | ® | ® |
| é | é | é |
| ö | ö | ö |
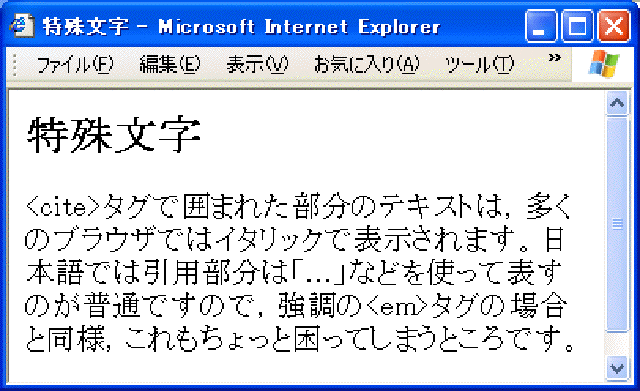
「<」「>」「 "」など、タグや属性の一部として用いられ る文字や、éやöなど西欧言語でよく用いられる文字には名前符号が用意されていますが、番号符号だけしかない 文字もあります。文字符号の一覧は、たとえば http://www.htmlhelp.com/reference/html40/entities/などに あります。図9-7の例は文字符号を使って、たとえばリス ト9-7のようにすれば、タグを表示することができます(図9-8)。
リスト9-7 special-chars2.html 特殊文字の表示(2)
7 <h1>特殊文字</h1> 8 <p> 9 <cite>タグで囲まれた部分のテキストは、多くの 10 ブラウザではイタリックで表示されます。日本語では引 11用部分は「 ...」などを使って表すのが普通ですので、 12強調の<em>タグの場合と同様、これもちょっと困っ 13てしまうところです。 14 </p> 15 </body> 16 </html>

|
| 図9-8 タグを表示するには文字符号を使う |
メモ
文字符号としては分類されていないようですが、「 」という文字列を書くと空白をあけることができます。普通の(半角)スペースはいくつ連続させてもひとつ分しか表示されませんが、「 」を連続して書くと個数分の空白がとられます。
ブロック単位の揃え指定
<div>タグを使うと、さまざまな要素に対してまとめて位置指定をすることができます。<div>...</div>の中には好きな数だけ見出し、段落などが入れられ、それらにはすべて<div>タグのalign属性による位置揃えが適用されます。この方法には次のような長所があります。
- <div>の1箇所だけに揃え指定すれば済むので、各要素にすべて揃えを指定するより楽である。
- align属性をサポートしていない要素にも適用可能である。
リスト9-8(図9-9)に例を示します。
リスト9-8 block.html <div>タグを使った横位置の指定
7 <body> 8 <div align="center"> 9 <h1><div>タグ</h1> 10 <h2>目次</h1> 11 <table> 12 <tr><td align="right"><a href="info.html">会社概要</a></td><td>役員紹介、地図等があります</td></tr> 13 <tr><td align="right"><a href="products.html">製品</a></td><td>弊社の製品のご紹介</td></tr> 14 <tr><td align="right"><a href="contacts.html">ご連絡</a></td><td>ご連絡はこちらから</td></tr> 15 </table> 16 </div> 17 </body> 18 </html> 19 </body> 20 </html>

|
| 図9-9 <div>タグを使った位置揃え |
<div>...</div>の中にあるすべての要素は<div>タグのalign属性で指定した揃えになります。ただし、個別の要素に対してalign属性を指定した場合はそちらが優先されます。
注意して欲しいのは、<div>...</div>自体は意味を規定しないブロックであり、段落でも何でもないということです。ですから、その中に <p>、 < h1 >、 < ul >、<blockquote>など通常の要素タグを入れて使う必要があります。
なお、似た機能をもつものとして<center>...</center>があります。これは<div align=" center " >...</div>とまったく同等で、囲まれた要素をセンタリングしてくれます。
フォントとフォントサイズ
<font>タグを使うと文字の大きさや色、書体(フォント)を指定できます。ただし、何度か繰り返しているように、こういった「見栄え」については、スタイルシートを使うという流れにありますので、自分の作る文書ではあまり使わない方がよいでしょう。
<font>タグには次の3つの属性を指定できます。
- size ―― フォントの大きさを1〜7の数値で指定します(標準の大きさは4です)。<font size= "+2">、<font size= " -3 ">のように符号つき数値を指定することで、現在の大きさから何段階か大きく(小さく)するようにもできます。
- color ―― 文字の色を指定します。色の指定方法については第5章で説明したように、<font color="red">のように色名で指定するか、<font color= " #FF00FF "> のようにRGBの値で指定します。
- face ―― カンマで区切ったフォント名のリストを指定します。指定した順に利用可能なフォントを探し、最初に見つかったものが表示に使われます。
いちばんよく使われるのはやはり大きさの変更でしょう。「+」あるいは「-」付きで指定する方法は、現在の大きさにかかわらず文字サイズを変更できるという利点があります。
<font>タグで大きな文字が出せるからといって、これをテキストの内容を表すタグ(<h1>、<h2>など)や字句の強調などに使うのは避けてください。多くの携帯電話のブラウザや、<font>をサポートしていないブラウザでは通常の段落と同じ表示になり、わけのわからないことになってしまいます。きちんと<h1>...</h1>や<strong>...</strong>などを使っておけば、ブラウザはその表示能力の範囲内でそれらしく表示してくれます。ですから<font>タグは特殊効果のために最小限使う、というのがよいのです。
face属性では属性値としてはフォント名を「,(カンマ)」で区切って並べたものを指定します。ブラウザは現在動作しているシステムで指定されたフォントが使えるかどうかを、先頭から順に調べて行きます。そして、最初に見つかった利用可能なフォントを使います。最後まで探しても利用可能なフォントがなければあきらめて標準のフォントを使用します。ですから、次の例ではシステムに「MS明朝」という名称のフォントがあればそのフォント、なければ「 Hiragino Mincho Pro W3」という名称のフォント、それもなければ標準のフォントが使われます。
<p>
<font face="MS明朝, 'Hiragino Mincho Pro W3'">
HTMLでのフォントの指定には注意しましょう。
ブラウザ利用者の環境にないフォントは使いようがありませんので。
</font>
</p>
face属性は、文字サイズよりもさらに環境への依存度が強いので注意が必要です。きちんとサポートしていないブラウザも多くありますし、サポートしていてもシステムによって同じような字体が別の名前を持っていたりします。たとえばtimesフォントはシステムによっては単に「times」ですが、別のシステムでは「times-roman」、「times new roman」などの名前で呼ばれたりします。ですからfaceの指定は十分注意して使うようにしてください。
まとめ
この章では、文字の修飾をしたり、段落の整形をしたりするタグをまとめて紹介しました。次のリストには、本文に紹介しなかったタグもあげておきましたので、自分で試してみてください。
HTMLのタグなど
論理スタイルタグ
- <em>...</em> ―― 強調されたテキスト
- <strong>...</strong> ―― より強調されたテキスト
- <code>...</code> ―― コードのサンプル
- <samp>...</samp> ―― サンプルテキスト
- <kbd>...</kbd> ―― 利用者によりタイプされるテキスト
- <var>...</var> ―― 変数名
- <dfn>...</dfn> ―― 何かの定義あるいは定義される用語
- <cite>...</cite> ―― 文献などの引用
- <acronym>...</acronym> ―― 省略語
物理スタイルタグ
- <b>...</b> ―― 太字のテキスト
- <i>...</i> ―― イタリック体のテキスト
- <tt>...</tt> ―― タイプライタフォント(等幅フォント)のテキスト
- <u>...</u> ―― 下線つきのテキスト
- <strike>...</strike> ―― 横線抹消のテキスト
- <s>...</s> ―― 横線抹消のテキスト
- <big>...</big> ―― 周囲より大きな字
- <small>...</small> ―― 周囲より小さな字
- <sub>...</sub> ―― 下付添字
- <sup>...</sup> ―― 上付添字
- <pre>...</pre> ―― 整形済みテキスト
- <br> ―― 強制改行。次の文字を次の行の先頭に表示
- <blockquote> ―― 段落単位の引用
- <q> ―― パラグラフの中に挿入される引用
- <cite> ―― 短い引用
- <div>...</div> ―― ディビジョン。複数の段落などに関してまとめて位置を指定
- <center>...</center> ―― <div align="center">...</div> と同じ
- <font>...</font> ―― フォントの指定
- size ―― 文字の大きさ。1-7の数字、あるいは+1、-2といった形式で
- color ―― 文字の色
- face ―― 文字の字体。HTML4.0以降
文系の人にもわかるHTML5+CSS3入門
第9章 次の章へ