文系の人にもわかるHTML5+CSS3入門
第10章 色と画像の詳細
第4章で<img>タグを使った画像の配置方法を説明しました。また、第6章では、それを<table>タグを使って並べる方法も見ました。しかし、自分がデジカメで撮った画像をウェブページ用に編集したり、独自のイラストを描いたりするには、ウェブで使える画像に関してもう少し詳しい知識を身につけておく必要があります。この章では画像に関する基本的な事柄を学び、代表的なアプリケーションの利用法を学びましょう。
色の表現
画像について理解するためには、画像を構成する各点を彩る「色」についても理解する必要があります。まず、コンピューターで色を表現する方法を見てきましょう。
色の表現法にはさまざまな方法がありますが、ここでは直感的にわかりやすいHSB方式と、パソコンの画面で色を表すのによく使われるRGB方式という2つの表現方法について説明しましょう。
HSBモデル
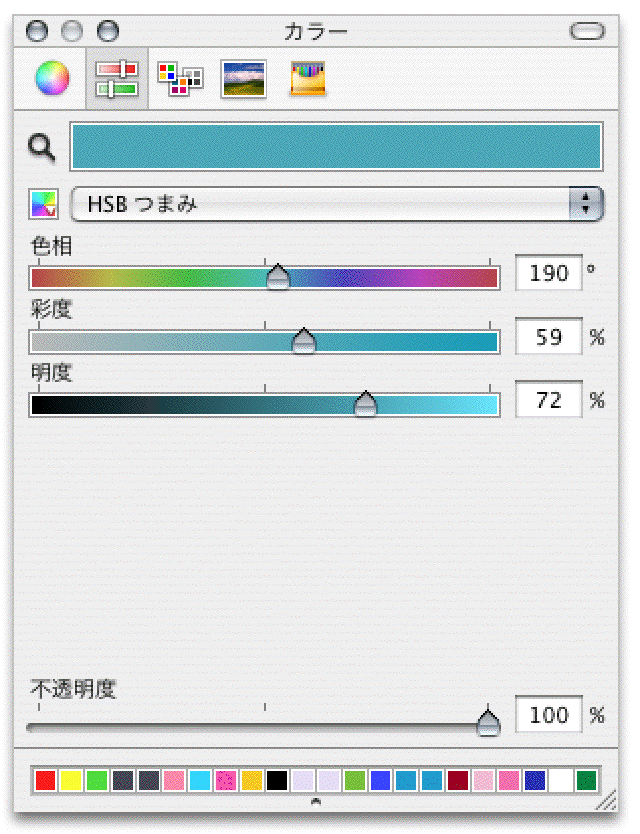
HSBは、人間による色の認識をモデル化したものです。HSBは、Hue(色相あるいは色合い、色そのもの)、Saturation(彩度、鮮やかさ)、Brightness(明度、明るさ)の頭文字をとったものです。人間が色を認識し、色と色の違いを認識するために使われる方式を直感的に記述するモデルです。図10-1にmacOS(Maintosh)のHSBによる色の指定のウィンドウを示しますがWindowsでも、たとえば「ペイント」アプリを使ったりすると、同じようなウィンドウが表示されます。

|
| 図10-1 macOSのHSBによる色の指定 |
色相
色相は絵の具のチューブのようなもので、色そのものを示す属性です。物理的には(色がついている)物体が反射または発光した光の波長によってきまります。一般には、赤、黄、緑のような色の名前で区別されます。したがって、赤、黄、青、緑、ピンク、紫などがすべて特定の色相を表すことになります。また、オレンジがかった黄色、青っぽい緑なども色相になります。
色相の変化は「色相環」として表現されます。特定の色は色相環で0°から360°の範囲のどこかに置かれます。0°と360°が赤で、黄色が120°、そして青が240°になっており、他の色はこの間に入ります。図10-1では「環」を赤のところで切って「棒」にした形になっています。一番左が0°、一番右が360°を表しています。
彩度
彩度は色の強さ、つまり混じりけのなさを示します。水色は青と白が混ざったものですが、これに青を加えれば彩度が高くなって、より青に近くなります。彩度も0から100の割合で表し、0はまったく色のない状態、100がもっとも色が強い状態を指します。彩度が低ければいわゆるパステルカラーになり、高ければはっきりとした色になります。
明度
明度は、色の明るさを表します。ある色の絵の具に黒や白の絵の具を混ぜると、明度が上がったり下がったりします。明度は、白を0、黒を100とした割合で測定されます。
HSBモデルを使ってひとつの色を指定するには、色相、明度、彩度の3つの数値を指定します。HSBでは「もう少し明るく」「もう少し紫がかかった青に」といったことが、明度や色相の数値にうまく対応付けられており、直感的に色を変化させることができます。
また、彩度と明度を同じにして、色相だけを変えていくと同じようなトーンの色が作成できるといった利用法もあります。
RGBモデル
画像編集プログラムの大多数や、ウェブページ上ではHSBモデルではなく、RGBモデルを使います。RGBモデルは、コンピュータの画面に色を表示させる方法に対応したモデルです。画面に表示される各ドットは、従来広く使われてきたブラウン管型の表示装置(CRTディスプレイ)の場合、装置に内蔵されている電子銃が電子ビームを発射し、ビームが表示面に塗ってある蛍光体に当たって、蛍光体が発光することによって色が目に見える仕組みになっています。最近一般的になってきた液晶モニターでは仕組みが違いますが、CRTモニターとほぼ同等の色が表現できるような仕組みになっています。
RGBモデルではCRTモニターの原理に対応して、赤、緑、青の3色の強さをそれぞれ0から255までの数値で表すことにより、特定の色を表現します。0 0 0はまったく光がない状態、つまり黒を表し、255 255 255は3色が均等にもっとも強く光った状態、つまり白を表します。黒や白も含めて、全部で256×256×256=16,777,216通りの色が指定できます(ただし、普通の人の目はこれほど多くの色の違いを識別できません)。
このように、RGBモデルでは1,677万以上の色が指定できるのですが、コンピュータの表示機構(ビデオカード)の制約から、すべての色を表示できない場合もあります。RGB値それぞれについて0〜255(8ビットで表せる数値)の任意の値を表示できるような場合、そのような表示装置を「24ビットカラー」と呼びます。以前は使われることが多かった、もっと廉価な16ビットカラー(65,536色)や8ビットカラー(256色)の装置では、指定した色が表示できない場合、できるだけ近い色で代用したり複数の違う色の点を交互に配置して、指定した色に近付けます。ですから、画像で使われている色と、表示装置の能力との間にギャップがあると色が違ってしまうことがあります。
RGBを使ってもHSBを使っても、表現できる色は同じです。色を数学的に記述するのに別の方式を用いているというだけなのです。RGB値で表現できる色はHSB値でも表現でき、変換すればまったく同じ色が得られます。度量衡の単位が違うようなもので、体重をキログラムで測るかポンドで測るかの違いのようなものです。
色の変化について考える場合、HSBを使ったほうがRGBを使うよりも直感的で簡単です。しかし、すでに見たように、HTMLの世界では色をRGB値で指定する必要があります。もっとも、多くの画像編集ツールでは、RGBでもHSBでも色を指定できるようになっています。
ウェブ上で使われる画像の形式
色について基本的なことを学びましたので、今度は色の点が集まってできる画像について見ていきましょう。
パソコン上に表示する場合も、プリンタで印刷する場合も、最終的に画像はすべて色の付いた点の集まりとして表現されます。この点の集まりを記憶するにはさまざまな方法があります。ここではウェブページに使われる3つの形式について、詳しく見ていきましょう。
GIF
GIF(ジフ、CompuServe GIFとも呼ばれます)は、ウェブ上で一番古くから使われている画像形式です。GIFは、Graphics Interchange Format(グラフィックス交換フォーマット)を略したもので、異なるコンピュータ環境における画像交換を簡単に行えるよう、米国のパソコン通信会社CompuServe(1997年にAOLが買収)が開発したものです。
GIFには、オリジナルのGIF87とGIF89aという2つの形式がありますが、ほとんどのブラウザは新しいGIF89aに対応していますので、通常GIFというとこちらを指すことになります。GIF89aには背景(background)の透明化、飛び越し走査(interlace)、そして簡単なアニメーションが実現できるアニメーションGIFといった面白い機能も備わっています。
GIFファイルは、ロゴ、アイコン、線画など、どちらかというと単純な画像に適しています。扱える色の数が256に限られるというのが最大の特徴(制約)で、細かな画像には向いていません。たとえば、写真をGIF形式にすると多くの場合やや不鮮明な印象になります。
JPEG
JPEG(ジェイペグ)形式は、Joint Photographic Experts Groupという公的なグループが開発した、元々はファイルの容量を小さくして保存する(圧縮する)ための方式ですが、この方式で保存されたファイルの形式のことも慣習としてJPEGと呼んでいます(つまり、JPEGという圧縮方法は画像用のファイルだけでなく、他のファイルについても利用できるわけです)。
JPEGはもともと写真用に設計されたもので、GIFと違いJPEGには色数の制限がありません。また、写真を対象としたときに高い圧縮率が得られるような方法を使っているため、同じ写真をGIF形式で保存した場合よりもファイルがかなり小さくなるのが普通です。一方、線画や同じ色のブロックがたくさんあるような画像に対しては圧縮率があまりよくありません。
JPEGに関して気を付けなければならないのは、ファイルのサイズを小さくするために、情報を少し欠落させている点です。つまり、JPEG形式で画像を保存すると、ファイルのサイズは小さくなりますが、その代わり画像が少し荒くなったりしてしまうわけです(とは言っても、普通の人の目には判断できない程度に抑えておけば実用上は問題ありません)。JPEGは情報が落ちてしまう変換、つまり「非可逆な」変換方法ということになります。このため、一旦画質が落ちた画像を元に戻すことはできません。オリジナルの画像を別に保存しておく必要があります。
PNG
PNG(ピングあるいはピーエヌジー、Portable Network Graphicsの略)は、グラフィックス関連の専門家とWeb関連の開発者が設計した比較的新しい形式です。PNGは、おもにGIFの代替形式として考えられているものですが、写真などにも使うことができます。PNGには以下のような特徴があります。
- 圧縮アルゴリズム(画像のファイルを小さくするために行う計算の手法。これの良し悪しによってファイルがどのくらい小さくできるかや、どの程度オリジナルの美しさを保ったまま圧縮できるかが決まります)が特許の対象となっていない(じつはGIF形式にはこの問題があり、ブラウザや画像変換アプリケーションの開発者は特許料の支払いを求められたことがありました。現在は特許が切れたので無料で利用できます)
- JPEG形式と同じ程度の色数の画像を扱える
- 情報が欠落しない(可逆な)圧縮方法を用いている
- 画像がだんだんはっきり表示される「インターレース(飛び越し走査)」機能に対応している
- 背景の「透明化」ができる
インターレース機能と背景の透明化については後ほど説明します。
画像の形式とカラーマップ
GIFでもJPEGでも、そしてPNGでも、色を表すにはRGBで表現した数、つまり0から255のあいだにある3つの数値を使います。GIF形式では保存の際に合計で256色しか使えないのに対して、JPEGやPNGでは保存する色の数に制限はありません。GIF形式では、色の情報は「カラーマップ(color map)」と呼ばれる表の形で保存されています。カラーマップは256個までの色のタイルが集まったようなもので、各ピクセルの色はカラーマップにあるタイルのどれかに対応しています。
つまり、各ピクセルは色に付けられた0〜255の番号で表され、カラーマップが色番号とRGBモデルの色指定との対応付けを行います)。ですから、カラーマップのタイルの色を変えてしまうと、画像中でそのタイルを使っているピクセルすべての色が変わります。
GIF形式では、256色(あるいはそれより小さい)カラーマップを持ちます。つまり、最高でも256色の画像しか保存できないわけです。画像をGIF形式に変換すると、通常は画像で使われている色数を256以下に減らさなければなりません(そして、機能の豊富な画像編集プログラムの場合には、どの色を無視するかを指定できるようになっています)。何も256色全部を使う必要はありません。通常は使う色が少なければ少ないほどファイルの大きさは小さくなります。
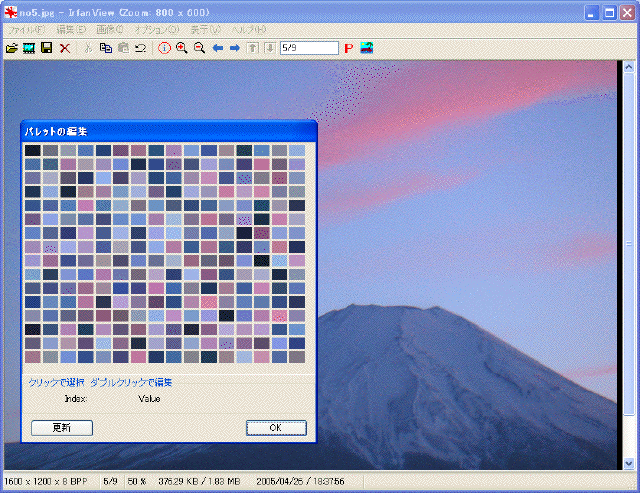
図10-2はIrfanView32というWindowsのアプリケーションでGIF画像を開いて、そのカラーマップを表示したものです。この画像では小さなウィンドウに表示された256の色が使われています。
なおカラーマップは、カラーテーブル、インデックスカラー、パレット、カラーインデックス、カラールックアップテーブルなどとも呼ばれますが、これらはすべて同じもので、いずれも画像中で使われている色の一覧を表します。

|
| 図10-2 カラーマップの例 |
ウェブ用の画像処理
画像について基本的な事柄を学んだところで、ウェブページを作る際に必要となる画像処理をいくつか実行してみましょう。これを行うためには画像処理アプリケーションが必要です。Adobe Photoshopは超有名で高機能のソフトウェアですが、入手にはかなりの費用がかかります。そこで最初は、無料あるいは安価で利用できるソフトウェアを使ってみるのがよいでしょう。個人的には、Windows用にはIrfanView32(http://www8.plala.or.jp/kusutaku/iview/から日本語化されたものがダウンロード可能)、macOSではGraphic Converter(http://www.lemkesoft.de/あるいはApp Storeから購入可)がおすすめです。IrfanView32は個人的に使う場合には無料で利用できます。以下の説明では、IrfanView32を例にして見ていきましょう。Graphic Converterも同じような感じで利用できます。
画像の縮小
第6章で写真を表機能を使って並べましたが、デジカメで撮った写真を公開しようとすると、そのままではウェブ用には大きすぎるという問題があります。画像処理ソフトを使うと簡単にサイズの調整ができます。
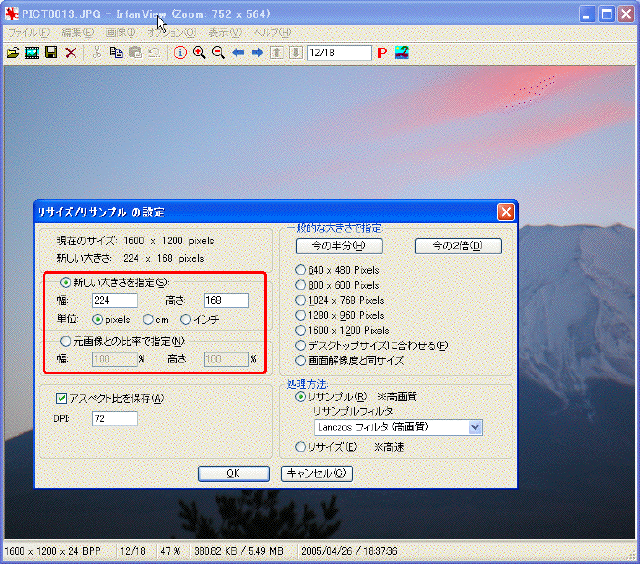
たとえば、IrfanView32では[画像]メニューの[リサイズ/リサンプル]という項目を選択すると、図10-3のようなダイアログボックスが表示されるので、画像の大きさをピクセル単位で指定したり、オリジナルの画像との割合で指定したりして、[OK]をクリックすると変更された大きさの画像になります。

|
| 図10-3 大きさの変更 |
一括変換
IrfanView32など多くの画像処理ソフトウェアには「一括変換」という機能があり、たとえばある所で撮った写真をすべて同じ大きさに縮小するといったことが簡単にできるようになっています(この機能はGraphic Converterにもあります)。
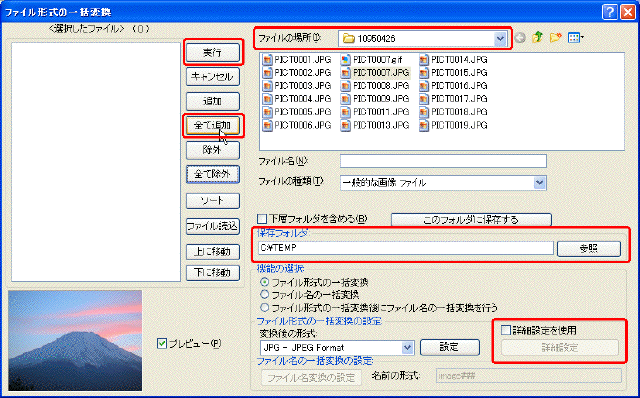
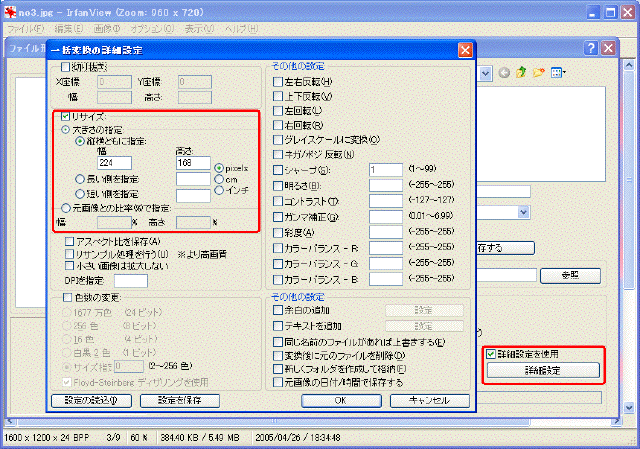
「一括変換」を行うには[ファイル]メニューの[一括変換形式/名前]を選択します。図10-4のようなダイアログボックスが選択されますので、画像のあるフォルダに移動し、変換したいファイルを選択します。サイズ変更後のファイルを置くフォルダは[参照]ボタンを押して指定しておきます(この例ではC:¥TEMPを指定しています)。
サイズを指定するには右下の[詳細設定]のボタンをクリックします。すると図10-5のような新しいダイアログボックスが表示されるので、ここで大きさを指定します。大きさの設定が終わったら[OK]ボタンを押して2つ目に表示された[詳細設定]のダイアログを閉じて前のダイアログに戻り、[実行]ボタンをクリックします。これで実行が始まり、しばらくすると選択したすべての写真に対応した縮小版の写真のファイルが、指定したフォルダにできているはずです。

|
| 図10-4 一括変換の準備 |

|
| 図10-5 一括変換の大きさの指定 |
JPEG画像の圧縮率の変更
JPEG形式で保存された高画質の写真などはかなりのサイズになります。高速通信が一般的になったとはいえ、携帯電話などデータ転送速度が速くない場合もありますので、あまり大きなファイルを大量に使うのは感心しません。画質がそれほど落ちない範囲で画像を圧縮してファイルのサイズを小さくするのがよいでしょう。
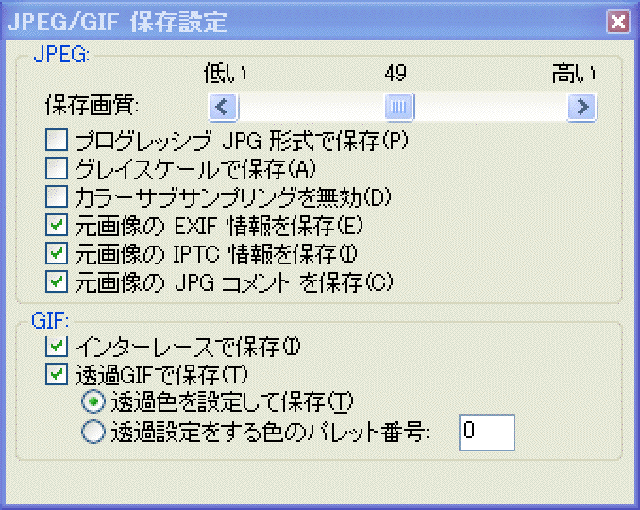
JPEG形式では「圧縮率」を変えて画像を保存することができます。IrfanView32の場合、[ファイル]メニューから[名前を付けて保存]を選択し、表示されるダイアログボックスの下部中央にある[設定ダイアログを表示]の項目を選択すると、[JPEG/GIF保存設定]という小さなウィンドウが表示されます。ここで[保存画質]を選択することができます。この数値を90とか80とかに設定すると、それほど質を落とさずにファイル容量をかなり小さくできます。それほど質にこだわらない写真ならば50程度にしても大丈夫でしょう。あまり、画質を落とすと画像全体に縞模様が出てしまいますので注意が必要です。
JPEG形式で画像ファイルを保存する場合は、いくつかの圧縮レベルを試してみて、満足できる画像の質で最小の大きさになるものを選択するとよいでしょう。なお、一括変換の機能を使うと、複数のファイルに対して圧縮率を指定して変換を行いファイルサイズを小さくすることができます。

|
| 図10-6 JPEGの圧縮率の指定 |
背景の透明化
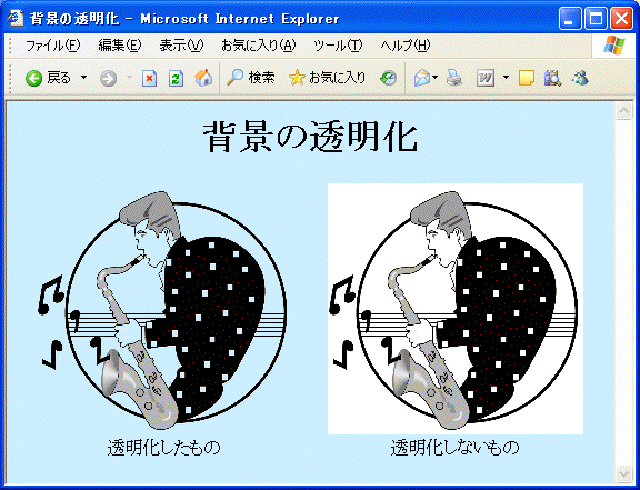
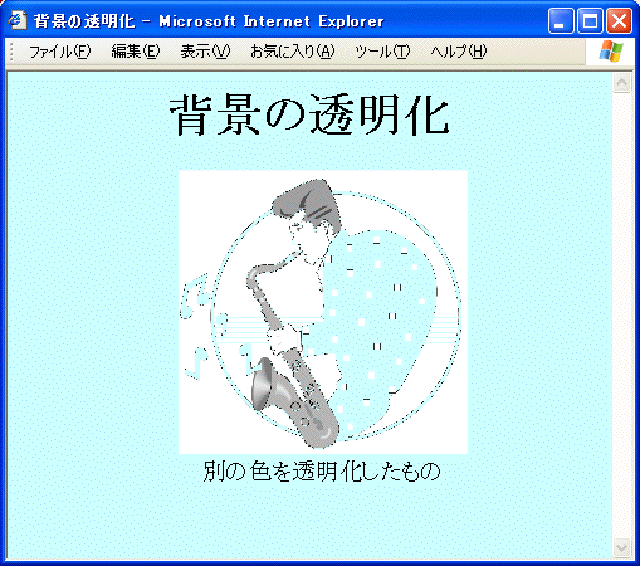
透明な背景を持つ画像とは、もとの画像に現れる色のうちからひとつを選んでそれを「透明(transparent)」にしたものです。そのファイルをウェブページ上で表示すると、指定した色を持つ部分の下に隠れてしまうはずのものが透けて見えるわけです。これによって、画像が浮き上がるような印象を与えることができます。たとえば、図10-7は、背景が透明な画像と背景が透明でない(普通の)画像を並べた例です。このページでは、ページ全体の背景を水色にしていますので、左側の図の背景も水色になっています。

|
| 図10-7 背景の透明化 |
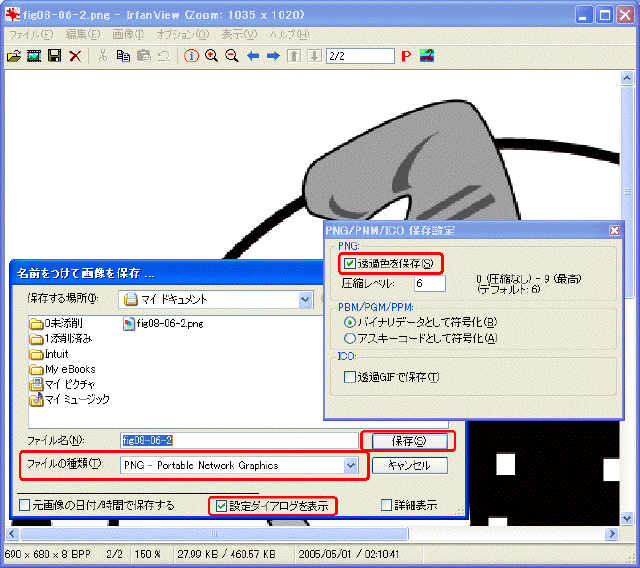
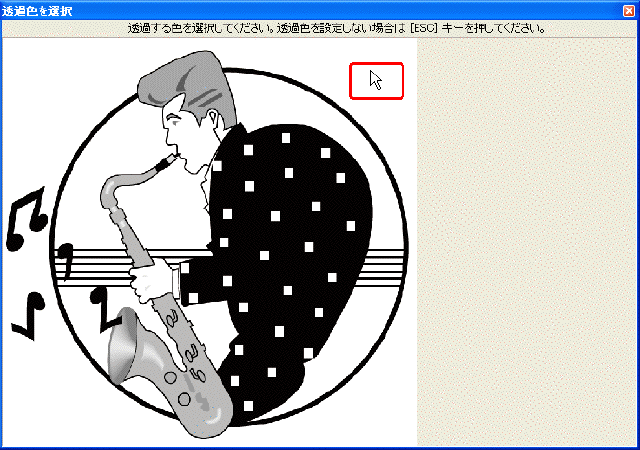
背景が透明化できるのはGIFあるいはPNG形式のファイルです。たとえばIrfanView32の場合、[ファイル]メニューの[名前を付けて保存]を選択し、図10-8の左下のように[ファイルの種類]を[GIF]あるいは[PNG]に設定し、[設定ダイアログを表示]をチェックしておいて[保存]をクリックすると、図10-9のように[透明色を選択]のウィンドウにオリジナルの画像が表示されて、透明にするべき色(部分)を指定できます。たとえば、この図の例では白い部分をクリックすると、その部分が透明化されます。

|
| 図10-8 IrfanView32の透明化の指定 |

|
| 図10-9 透明にする色の指定 |
このとき、間違えて別の色をクリックしてしまうと、ブラウザに読み込んだとき、たとえば図10-10のような画像になってしまいます。この例は服の黒い部分をクリックしました。

|
| 図10-10 別の色を透明色にしてしまった場合 |
背景の透明な画像に適しているのは、ロゴやアイコンなど背景が他のものとはっきり分かれているようなものです。写真の背景を透明にすることもできますが、中心的な画像部分と背景との間がくっきり分かれていないとあまり見栄えのする結果は得られません。
背景を透明化する場合は、背景が1色で統一されていることが重要です。背景に複数の色が使われている場合(普通の写真はこうなっています)、たとえ似たような色であってもこのうちの1色だけしか透明にできません。
このような場合、画像編集プログラムを使って、画像の背景となるピクセルをすべて同じ色に変えてしまえば、透明化して見栄えのする画像を作ることができます。このとき、背景以外の部分でも多く使われている色を選んでしまうと、そこも透明になってしまいますので注意してください。
飛び越し走査GIFとプログレッシブJPEG
透明な背景の画像と違って、「飛び越し走査GIF」や「プログレッシブJPEG」は元の画像と最終的な表示は変わりません。ブラウザに表示される途中の表示方法が違うのです。画像のデータがネットワークを介して少しずつ流れてくるときに、最初は解像度が低い画像が表示され、そして徐々にその解像度があがってくるわけです。この効果を得るには、GIFファイルならば「飛び越し走査形式(インターレース形式)」で、JPEGならば「プログレッシブ形式」で保存することが必要です。
通常の画像ファイルでは、画像を1本の横線(走査線)を単位として保存します。画像の一番上から下に順番に処理されるわけです。携帯電話などを経由してモデムでインターネットに接続している場合は、画像が上のほうから少しずつ描かれているのが見えるはずです。飛び越し走査の画像では、普通のファイルのように上の方から順に下の方に表示されるのではなく、全体の画像が少しずつはっきりと表示されるようになっています。もっとも、最近の環境では転送が速いため飛び越し走査の効果を見ることは、難しくなりつつあります。
まとめ
この章では画像についてその基本的な知識を学び、ウェブ用の画像を作る際に留意すべき点を説明しました。既に第4章で画像をウェブページに載せる方法は説明しましたが、自分で画像を加工したりする際におぼえておいた方がよい事柄をいくつか学びました。
色の表現
- HSB方式―人間による色の認識をモデル化したもの。Hue(色相、色そのもの)、Saturation(彩度、鮮やかさ)、Brightness(明度、明るさ)を指定する。
- RGB方式―コンピュータの画面に色を表示させる方法に対応したモデル。赤(R)緑(G)青(B)の3色の強さをそれぞれ0から255までの数値で表すことにより、特定の色を表現する。ウェブではこの方式で色を指定する。
画像に関連するその他の概念
- カラーマップ―GIF形式などで用いられる「色の表」
- 背景の透明化―特定の1色を透明にして、背景の色を見えるようにする操作。GIFとPNGで利用可能
文系の人にもわかるHTML5+CSS3入門
第10章 次の章へ