オライリー・ジャパンのページでこのページ(訳者あとがき)のPDF版が公開されております。
訳者あとがき
「どうやら俺は、何かの欠点や問題点を見つけるのが得意らしい」。ある時からこう思うようになったが、本書を読んで、原著者も同類なのではないかと感じた。
こちらに悪意はなく、「こうすれば、もっとよくなるのに」と感じて、それを伝えるだけなのだが、反感を買ってしまうこともある(特に夫婦喧嘩のネタには困らない)。まあ「的確なご指摘をいただいた」と喜ばれることもたまにはあるが。
というわけで、この長すぎる「訳者あとがき」では、原著者があげなかった「ルール」を追加させていただくことにした。日本語が絡むものは原著者には無理なので、そうしたものを中心に(と思ったのだが、最終的には必ずしもそうならなかった)。
原著者は001から始めて101まで書いているが、訳者は201から始めさせていただく。102から200までの「ルール」は読者諸氏に埋めていただければ幸いだ。本書のサポートページ(https://musha.com/sc/101/)からご提案をお送りいただけば、訳者がまとめて、ウェブページに(あるいは本書の『続編』で!)公開して差し上げられるかもしれない(どれくらいの方がお寄せくださるかわからないが、その努力をすることはお約束する。本書がベストセラーになってくれれば、その余裕もできるだろうが(^_^))。
いつものように、オライリー・ジャパンの皆様には大変お世話になった。とくに今回は、興味深い本の翻訳の機会を与えてくださっただけでなく、訳者のわがままな提案を受け入れてくださり、訳者が日頃感じていることを吐露する機会まで提供してくださった。感謝に堪えない。
それでは、次ページ以降で、訳者が常日頃思っている追加の「ルール」を提案する。訳者のツッコミに対するツッコミは大歓迎だ。議論を重ねて、さらに使いやすいものを追求していこうではないか。
2019年9月
訳者代表
マーリンアームズ株式会社 武舎 広幸
追加のルール 目次
201 文字情報は画像ではなくテキストで
202 パスワードを定期的に変更させるのはやめよう
203 「桁区切りのカンマ不要」「数字は全角で」は開発者の怠慢では?
204 メニュー項目はユーザーが見つけやすいよう分類しよう
205 英語として意味のとおらないカタカナ語を使うのはやめよう
206 重要な操作をしようとしたら、アプリをアップデートしなければならないのは最悪
207 インタフェースをコロコロ変えるのはやめよう
208 漢字は東アジア公認のアイコンセット?
201 文字情報は画像ではなくテキストで
会社名や店名、電話番号、住所などをコピペ(コピーしてペースト)して「住所録に登録したい」「メールやSNSにペーストして送りたい」と思っても、画像になっていてコピペできないことがある。スタイル指定やウェブフォントなどを使えば、見映えのする文字を、コピペ可能にするのは難しくない。
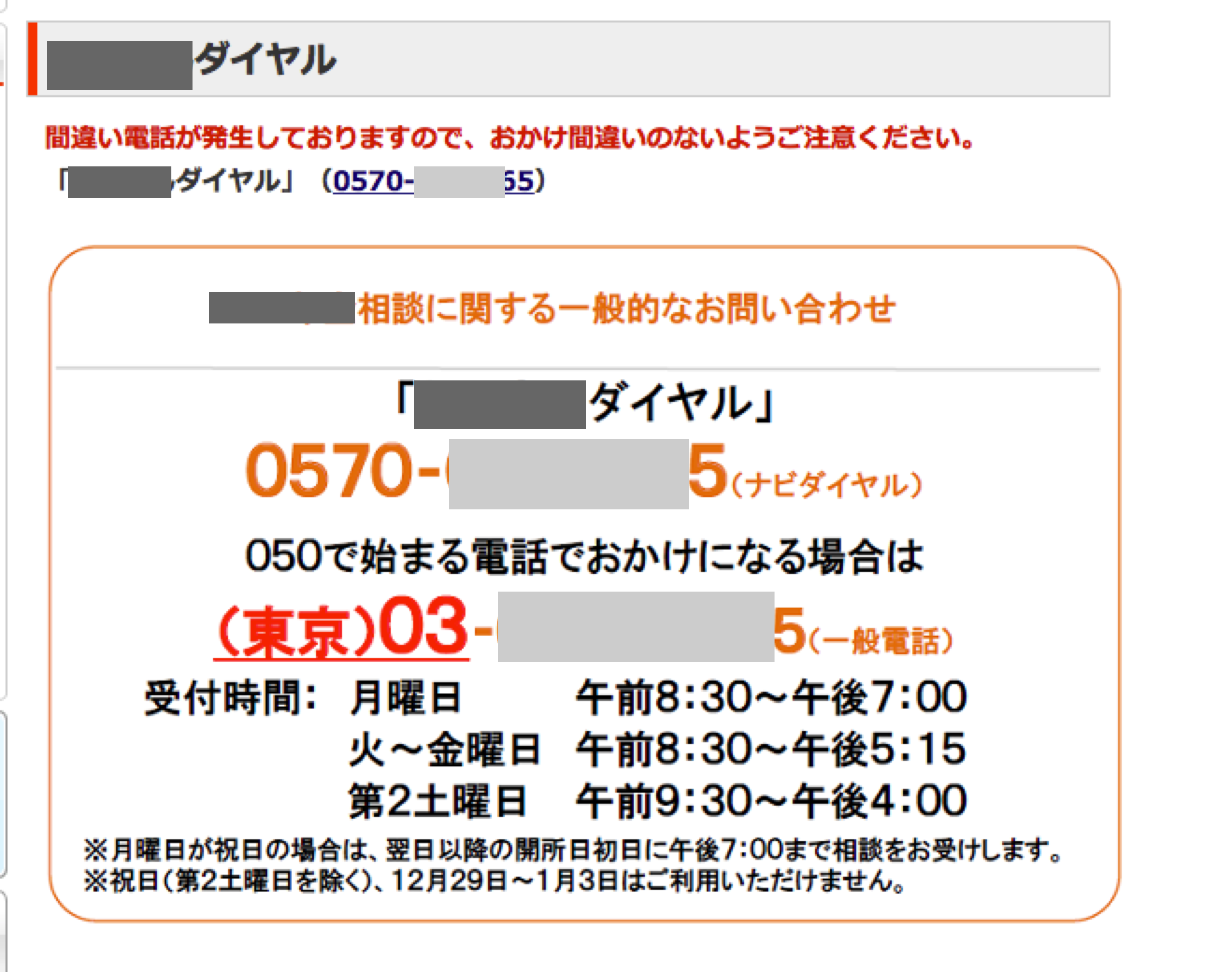
たとえば、ある政府機関が運営しているサイトの例(図1)だが、電話番号をコピペしてカレンダーソフトに記入しようと思っても、コピーができないのだ(月曜の受付時間になったら電話をかけようと思ったのに...)。なぜこんな情報をわざわざ画像にしてこのページに置くのだろうか。非常にユーザーアンフレンドリーなサイトと言わざるをえない。

図1: 携帯から電話をかけたり、住所録やカレンダーに登録しようと思っても、文字情報が全部画像になっているのでコピー・ペーストができない。なお、その後再度アクセスして気がついたのだが、画像の上にある「○○ダイアル」(0570-XX-XXXX)の部分はテキストだった。このテキストのコピー・ペーストは可能だ(だが、私のように気がつかない人もいるだろうから、下の画像を大きな文字にしておくほうが単純だしわかりやすいだろう)。
お店の名前や住所を「メモ」アプリや「住所録」アプリにコピペしたいことはよくあるのだが、多くの店が、見映えだけを重視して店名を画像で示したりしている。見映えのするロゴの隣に、コピペしやすいテキストを置いてくれると、その店の株はグッと上がると思うのだが、いかがだろうか。
文字認識機能をウェブブラウザに組み込むのは?
テキスト情報が画像になってしまっていて、コピー・ペーストができないページが既に大量に存在していることを考慮すると、そして(本書が爆発的に売れでもしない限り)そのようなページが今後も増え続けるであろうことを考えると、ウェブブラウザが対応してくれると助かる。
画像内の文字を認識して、透明なテキストのレイヤーを画像内の文字の上に載せ、テキストをコピーできるようにするのだ。それほど難しい技術ではなさそうに思える。この機能を組み込んだら市場シェアが少しは上がるかもしれない。
ポイント
- 文字情報はできるだけ画像にせずにテキストで書き、ユーザーがコピー・ペーストできるようにしよう
- 見映えのする画像を使いたいなら、近くにテキストも表示しよう
その後(2022年6月27日追記)
Appleの2021年ののWWDCで、Safariの画像を文字認識してくれる機能が発表された。
筆者がこの原稿を書く前から考えていたんでしょうね...。
macOS Monterey(12.x)で、Safariやプレビューで使えるようになった。
[システム環境設定]→[言語と地域]で、「テキスト認識表示」にチェックを入れれば使えます。日本語はサポート外のようだが、中国語はサポートされており漢字(や英数字)は認識されるので、十分使える。
iPhone/iPadでもできるようだ(私はモバイルでこの機能を使うことは多くなさそうなので、まだ試していない)
202 パスワードを定期的に変更させるのはやめよう
「有効ではない」との意見が少なくとも専門家の間では主流になっているにもかかわらず、相変わらずサービスを利用するためのパスワードを定期的に変更させるサイトが少なくない。ユーザーの時間を浪費している悪習である。
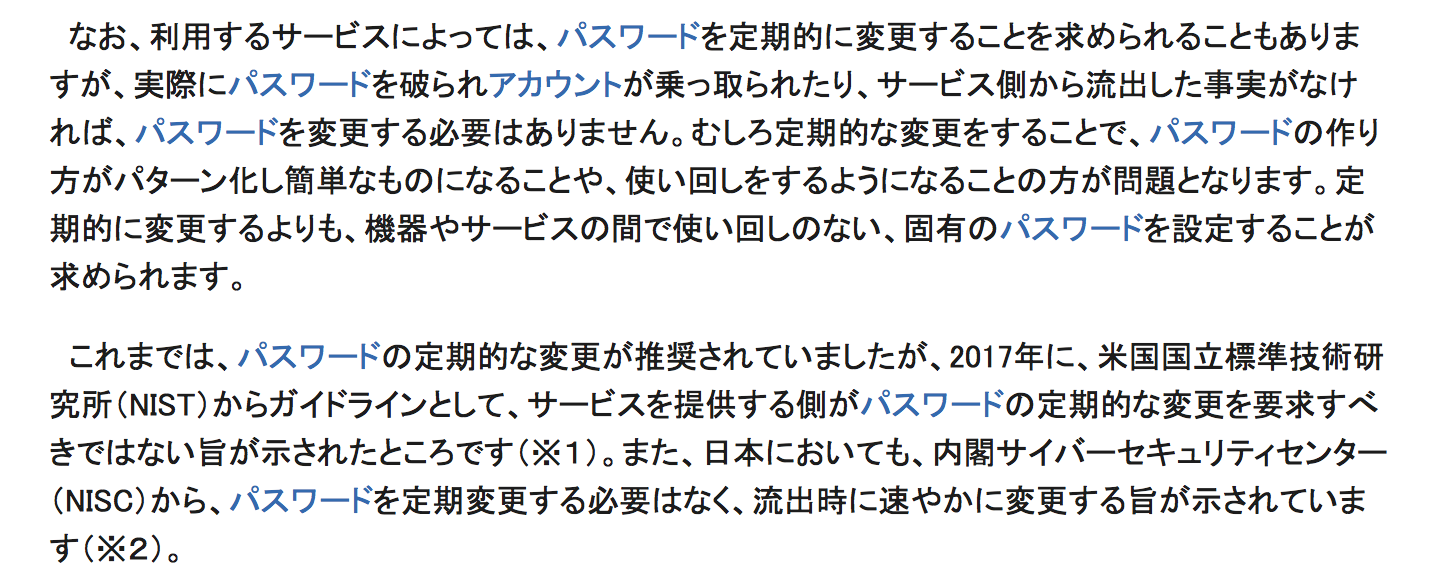
たとえば総務省のサイトでは、「パスワードを定期的に変更させても、安全にはならない」と明確に記載している*1(図2)。
[*1] http://www.soumu.go.jp/main_sosiki/joho_tsusin/security/basic/privacy/01-2.html
このページは「国民のための情報セキュリティサイト」というタイトルが付いている。にもかかわらず2019年9月現在、URLはhttpsで始まっていない。メジャーなブラウザから接続を拒否される日も近いかもしれない...。
(2022年6月8日追記)その後httpsに対応した(メデタシ、メデタシ)。
また新聞社のサイトにも同様の趣旨の記事*2が掲載されている(図3)。
訳者は、実は以前から「なぜ定期的にパスワードを変更しなければならないのか」疑問に感じていた。パスワードを変えることでセキュリティがなぜ向上するのかその理由が見つからなかったのだ。
よりセキュリティの高いものに(定期的に?)変更するのならば話はわかる。たとえば、今よりも長いもの、今よりも文字種が多いものに必ず変えなければいけないのならば、変えることでセキュリティの向上は期待できる(そんなサイト、誰も使わなくなりそうだが)。
しかし、単にパスワードを変えるだけで、なぜセキュリティが強化されるのか。たとえば、lmnからopqに変えたところで、偶然マッチしてしまう確率はまったく変わらない。変えたからといって、安全になる保証は何もない。図2で指摘されているように「パターン化してしまう」のが関の山だろう。
それに「パスワードを変えるという行為」自体が、「悪意をもった他人にパスワードを知られてしまう危険を高める行為」なのではないかとも感じていた。こじつけ的なものも含め、思いつく理由をあげてみる。
- 定期的に「パスワードを変更してください」というメールが送られてくることに慣れているユーザーは、犯罪者からの同様のメールにも疑問をもたずに、偽サイトのURLをクリックして新しいパスワードを入力し、盗み取られてしまう危険性が高くなるのではないか
- 「キーロガー」が仕掛けられていれば、設定用と確認用に同じ文字列が現れることで「パスワードっぽい文字列」を機械的に見つけられてしまうかもしれない。(最近では多くの通信が暗号化されているので危険は小さくなったとはいえ、まだ総務省のページのように暗号化されていないものも多いので)ネット上を流れているデータを覗かれていれば、同じような手口が使われるかもしれない
- 偶然後ろを通った人が、一本指でゆっくりと入力したパスワード文字列を覚えてしまうかもしれない。多くのサイトでは2回連続で入力させられるので、覚えられてしまう危険性も高くなる
- 「新しいパスワード、メモしておかなくちゃ」と取り出したメモを盗み見られて(あるいは盗まれて)、その人のパスワードのパターンを把握されてしまうかもしれない
- (無意識に)つぶやきながらパスワードを入力する人がいるかもしれない
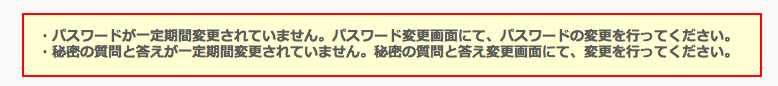
さて、総務省のサイトに明確に「パスワードの定期的な変更は不要」と書かれているのだから、少なくとも政府機関が運営しているサイトは、この指針に従っているはずだと思いたいところだが、残念ながらそうはなっていない。2019年9月に訳者がアクセスした、ある政府機関のサイトには図4のような警告が相変わらず表示されている。もちろん訳者は無視している。
パスワードの再設定には数分程度は時間がかかる。新しいパスワードを決めなければならないというのは心理的にも負担の軽い作業ではない。顧客に余分な時間と労力を費やしてもらうのに十分な根拠があるかを検討もせずに、単に「ほかの会社(組織)がそうしているから」という理由だけで定期的な更新を依頼していた組織が多いのではないだろうか。ユーザーの立場になって、自分たちの頭を使って、本当に使いやすいシステムを構築してほしいものだ。
パスワードリセットのリクエストが行われただけでパスワードを変える必要はないのでは?
同じような疑問を抱かせるのが、「パスワードリセットのリクエストが行われたので、パスワードを変えろ」という連絡だ。たとえば、誰かが訳者のアカウントに不正に(あるいは誤って)アクセスしようとして、パスワードリセットのリクエストを行うと図5のようなメールが届くことがある。
この文面に従えば、自分がパスワードリセットのリクエストを行っていなくても、パスワードを変えなければならない。
だが、(悪意をもった)誰かがパスワードリセットのリクエストを行ったということは、アカウントへの侵入に失敗したことを意味する。つまりパスワードがその役目を果たしたということだ。
役目を果たしているものを変える必要はないではないか。先ほどの例とまったく同じ理由で、パスワードを変えただけでは破られやすさは変わらない。
この疑問をサポートに送ってみたのだが、返事は来たものの、内容はトンチンカンとしか言いようのないものであった(図6)。訳者の疑問にはまったく答えてくれていないのだ。
ポイント
- 「ユーザーに定期的なパスワードの変更を強いることは、セキュリティの低下を招く」と多くのが専門家が考えている。十分安全と思われるパスワードを設定しているユーザーに対して、パスワードの変更を強いることは即刻やめるべきだ
- 「他サイトがやっているから我々も」とパスワードの定期的変更を相も変わらず強制してくるサイトの管理者は、ユーザーの貴重な時間を浪費しても何とも思わない人々だと判断されても致し方なかろう
- 短いパスワードや、他のサイトと同じパスワードを使うのはやめ、できるだけ長い推測されにくいパスワードを設定し、問題が起こらない限りそれを使い続けよう
その後(2022年6月8日追記)
「国民のための情報セキュリティサイト」はその後、httpsに対応した。この文章がきっかけになったのなら、書いた意味は少しはあったかも(^_^)。 なお、「国民のための情報セキュリティサイト」は全面刷新し、新ページが公開された—— 刷新後の「安全なパスワードの設定について」はこちら
203 「桁区切りのカンマ不要」「数字は全角で」は開発者の怠慢では?
ウェブページで金額や住所の番地など、数字を入力しなければならないことは多い。その典型とも言えるのが金融機関のサイトだろう。
そうしたサイトで「数字は半角でカンマ区切りなしで」とか「住所の数字は全角で」などと指定されることが多い。ユーザーにとっては面倒な話だ。
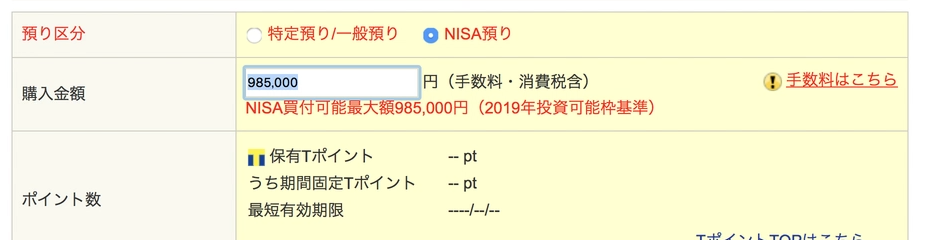
ひとつ例を見てみよう(図7)。ある証券会社の投資信託の買付(購入)のページで購入金額を入力しようとしているところだ。制限いっぱいの金額を購入したいので、すぐ下にある「買付可能最大額」をコピー・ペーストして「985,000」と入力した。
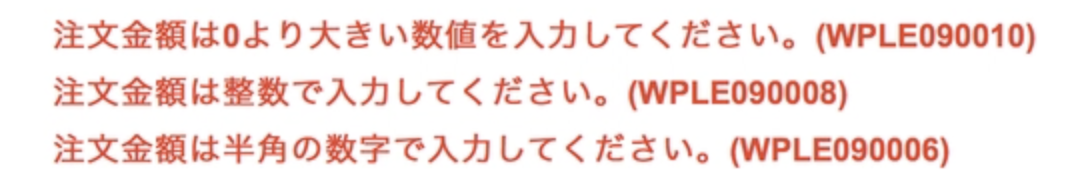
ところがこれで[送信]ボタンを押すと図8のようなエラーメッセージが表示されてしまう。
どうやら「985,000」を数字とは解釈してくれなかったようだ。エラーメッセージもトンチンカンに思える。「0より大きい数値を入力しているぞ!」「金額は整数だぞ!」とツッコミを入れたくなる。
システム側で「買付可能最大額」を「985,000円」と表示しているので、システムは「985,000」を「額」として扱っているということを意味している。「額」ならば「数字」として扱ってくれるのが当然というものでないだろうか。少なくともユーザーがそう思っても不思議はないように感じる。
なぜ、単に「,」を削除するだけの処理をしてみないのだろうか。多くのプログラミング言語では関数をひとつ呼べば済むだけの話だ。訳者には開発者の怠慢に思える。
それともセキュリティ上なにか問題があるというのだろうか。このあと確認画面が出るのだから、その危険性があるようには思えない。文字列を評価(eval)する必要はない。3桁ごとの「,」があれば削除するだけの話だ。訳者の経験ではほとんどの日本語サイトがこのような処理をしている。ユーザーに時間の無駄を強いる悪習だと思うのだが、いかがだろうか。
電話番号の入力についても同じような問題がある。電話番号について「ハイフン『-』は不要」などと書かれているページがあるが、これも開発者の都合ではないだろうか。「-」を書いてはいけないとなると、手入力時の確認が大変だ。コピー・ペーストしたなら、いちいち「-」を消さなければならない。どちらもユーザーの手間を増やす、「痒いところに手が届かない」システムになっている。
クレジットカードについても同様だ。システムの立場からすれば余計なスペースは不要かもしれないが、入力を確認するユーザーの立場になってほしい。スペースがないと、何桁目まで確認が済んだのか覚えにくい。照合がとても大変になるのだ。
こういったページの開発者は自分で電話番号やクレジットカード番号を入力した経験はないのだろうか。いや、ほとんどの開発者は経験があるはずだ。「自分の体験」を「ユーザーの体験」として見ていないのではないだろうか。本書の原著者も繰り返し書いているが、「共感力」の欠如が疑われる。
「ほかのシステムも同じだから、これでいいや」「『ほかのサイトがみんなこうですから、これでいいと思います』と上司に言い訳ができるから、大丈夫」とばかり、従来のコードを使い回しているのかもしれないが。
ポイント
- 「区切り」の役目をするカンマやスペース、ハイフンなどは開発者が自分で削除するべきだ。わざわざ1文字ずつ削除しなければならないのは、ユーザーにとっては時間の無駄だ
- 表計算ソフトや既存のデータからコピー・ペーストしたいケースも多いはずだ。ユーザーが便利なように、「太っ腹」な処理をしてくれるデザインにするべきだ(「041 ユーザーの入力データの形式に関しては「太っ腹」で」を参照)
- 同様に全角・半角の変換もシステム側で自動的に行って、あとで変換結果を確認してもらえばよい
204 メニュー項目はユーザーが見つけやすいよう分類しよう
論理的に意味のある位置にメニュー項目を置くのは当たり前のことだと思うのだが、気になる例が結構簡単に見つかる。
あるサイトで登録住所の変更をしようとした時のことだ。ページ下部にあったナビゲーション用のメニューを見たら、「登録情報の変更/サポート」という項目が見つかった(図9)。99%(100%?)のユーザーは、この下位項目に「住所変更」があると考えるだろう。
だが、その下位項目には「住所変更」がない。「登録情報の変更/サポート」の下位にあるメニュー項目を行ったり来たり、数分(以上?)費やしたが見つからない。
仕方がないのでFAQを探してみたところ、「ご利用状況の確認」の「お客様情報照会」にある「編集」ボタンを押せと書いてある。「照会」は「変更」ではないだろう。
ともかく、「お客様情報照会」を選択してみると、そのタイトルが「お客さま情報の照会/変更」となっているではないか(図10)。
「このメニューを作ったヤツは、いったい何、考えてるんだ」と独りブツブツ言いつつ、「お客様情報」の[変更]ボタンを選択して住所変更を無事終えることができた。
「登録情報の変更/サポート」の下に「お客様情報照会・変更」というメニューを載せておいてくれれば、無駄な時間を費やさずに済んだのに*3。
[*3] とてもわかりやすいサンプルを提供していただいたことになったので、訳者にとっては悪いことばかりではなかったが...。
ともあれ、ツッコミどころ満載のサイトではある。ちょっと考えただけでも、次のようなものが見つかった。
- 何のための「登録情報の変更/サポート」メニューなのか
- なぜトップメニューに「照会」とあるページを表示すると「照会/変更」と表記が変わるのか
- 「照会/変更」のページ(図10)の「/」(スラッシュ)はいわゆる全角のスラッシュに見える。これに対して前のページ(図9)の「登録情報の変更/サポート」のスラッシュはいわゆる半角のようだ。さらにいえば、「登録情報の変更/サポート」のメニュー項目にも半角と全角のスラッシュが混在している。ユーザー体験の良し悪しに「統一感」が及ぼす影響はほとんど考慮されていないようだ
- メニュー項目の一覧はスペースが限られているので半角スラッシュを用いた気持ちもわからないではない。訳者ならスペースが足りない[メールアドレス変更]と[パスワード初期化]は別項目にする。と思いつつ考えてみると、そもそも[メールアドレス変更]や[お知らせメール受信設定]は[メール設定・変更]の下位項目ではないのか
- 図10にある「ニックネーム」や「会員種別」は「お客様情報」ではないのか。「お客様」の「情報」であることに、変わりはないと思うのだが(そもそもページのタイトルが「お客様情報の照会/変更」となっているではないか)。項目名の「お客様情報」を、たとえば「お名前・ご住所等」などといった表現に変更すればこんなツッコミは受けなくて済むだろう
- もっとも「氏名」や「ふりがな」「性別」「生年月日」を変更することなどめったにないのだから、「住所」と「電話番号」だけをひとつの項目の下にまとめて[変更]ボタンを置くべきだろう
2019年5月にこのサイトの「お問い合わせページ」から上記の問題のうちいくつかを指摘してみたのだが、2019年8月現在、メニュー項目の構成は(まったく?)変わっていない。
メニュー項目の並び替えに2ヵ月以上もかかるのだろうか。せめて住所変更だけでも右側の「登録情報の変更/サポート」の下に入れてほしいと思うのだが...。「お金を払ってくれるお客様から、毎日毎日、無駄な時間を盗み続けている罪深いサイトだ」と思ってしまったユーザーが、果たしてこのサービスを利用し続けてくれるかどうか*4。
[*4] 2019年10月になって同じページにアクセスしたところ、ようやくメニュー構成が変更され住所変更が簡単にできるようになっていた。しかし、メニュー構成の変更に約半年かかるというのは遅すぎるのではないだろうか (新しいメニュー構成はこちら)
書籍サイトの分類はメチャメチャなところが多い?
ショッピングサイトの本の分類も気になる。
あるサイトでオライリー発行の『JavaScript 第6版』を検索してページを見たら、「プログラミング」の下の「java」の下位項目になっていた(図11)。開発者ならご存じだろうが、JavaとJavaScriptはまったく別の言語だ。それに、javaではなくJavaと表記してほしいところだ。
もう1冊、JavaScriptの本を検索して見たら図12のように表示された。この本は「ネットワーク・通信」の下位項目の「ネットワーク・通信」の分類のようだ。
こちらの分類は間違いとは言えないだろう。確かに、JavaScriptは「ネットワーク・通信」でも使われる。しかし、類似の内容の本が、まったく違った分類になっているのは困りものだ*5。
[*5] 実は、訳者が「ご要望ページ」から「『初めてのJavaScript』の分類を変えてくれ〜」と依頼した結果、こう変わったのだ(対応はすごく早かった)。すべてのJavaScirpt本に関して同様の要望を出せば、不当なるjavaの支配下からJavaScript本を解放してやれる日が到来することになるだろう。
ものはついでとばかりに、あと2つ別のサイトで、1冊目の本を検索してみた結果が図13と図14だ。
分類がメチャクチャだと「このショップは、内容については無関心な人が作っているな〜」という印象をもたれてしまうこと必至だろう。「安くてすぐ届く」ほうがユーザーにとっては重要かもしれないが、「わかっている人が作っている、きちんとしたサイトから買いたい」というユーザーも少なくないと思うのだが、皆さんはいかがだろう。A書店で、自分の訳書(一応、数十冊ある)が置かれている位置に感動して、ほぼその書店でしか本を買わなくなってしまった訳者のような例もある(並びがゴチャゴチャな大型書店Bには、もう10年以上入っていないかもしれない)。
ポイント
- メニュー項目にウソ、偽りは書くな。「登録情報の変更/サポート」に「住所変更」のページがないなんて、「登録情報の変更」の看板に「偽りアリ」ではないか
- 分類の良し悪しはユーザーの印象に(大きく?)影響する
- 用語・用字の不統一はユーザーの印象を悪くするので避けるべきだ。半角・全角の違いなど、細部にも気を配れ
- ユーザーから指摘を受け、それが正しいと思ったら、できるだけ早く訂正(改良)せよ
205 英語として意味のとおらないカタカナ語を使うのはやめよう
訳者は確定申告を毎年ウェブ経由で行っているが、お役所の収入(我々が払う税金)に直接影響するためだろうか、訳者が今までに利用したことのある官公庁のサイトの中では、群を抜いて使いやすいと思う(図15)。
馴染みのない用語はひとつもなく、読めば何ができるのかがすぐにわかる。「ご利用ガイド」も用意されているが、訳者は一度も読んだことはない。それでも何の苦もなく使えてしまう。
たとえば、源泉徴収票とか証券会社から届いた取引の証明書とか、自分の手元にある書類と同じようなイメージのフォームが表示されて、書類に書かれているとおりに入力していくと、申告書が少しずつ完成していく(図16)。心地よいほどに明解だ。税金のことゆえ、ややこしい部分ももちろんあるのだが、それはシステムの問題というより、税制の問題だろう。
官公庁のサイトだと以前は「macOSはダメ」というところが多かったが、確定申告のサイトは最新のmacOSまで対応しているし、WindowsでもFirefoxやGoogle Chromeなどサードパーティのブラウザにも対応している。
どの官公庁サイトもこれくらい頑張ってくれるとうれしいのだが、なかなかそうはなっていないのが残念だ。この項では、英語由来の用語に絞って検討してみよう。
パーソナライズログインとは?
ある手続きの電子申請をしたくてリンクをたどっていたら図17のページにたどり着いた。
「パーソナライズログイン」「パーソナライズの開設」「パーソナライズパスワード」といったリンクが並んでいるのだが、このリンクを見てこの日本語(英語?)の意味がわかる人が何人いるだろうか。確定申告のサイトとは大違いである。
「パーソナライズログイン」は "personalize login" ということなのだろうか。loginをpersonalizeするとはどういうことなのか。personalizeはどう見ても動詞にしか見えない。「個人化する」つまり「個人的なものにする」といった意味だろうか。「ログイン」を「パーソナライズ」するとはどういうことなのか。ログインなんてそもそもが個人的なものではないのか。
などと考えているうちに、このサイトを利用する気が失せてきた。
いちいち用語の説明を読んで、多分英語ができない開発者が考えた意味を理解して、あえて電子申請をしたいほど暇な人はそうはいない。
電子申請が必須のケースなぞめったにない。なぜ電子申請をしようと思ったかというと、手間が省けると思ったからだ。逆に手間が増えてしまうのに、電子申請をする気にはなれない。
世の中で広く使われているカタカナ語なら使うのもやむをえないだろう。たとえばログイン、ログアウト、ダウンロードなどの用語は、ほぼ100%のインターネット利用者が知っている。
どうしても新しい用語を作らなければならないのなら、そして英語をカタカナにして使わなければならないのなら、英語として筋の通る用語を使ってほしい。英語として正しいかを複数のネイティブスピーカーにチェックしてもらうのも当然だろう(できれば3人以上で、言葉の専門家を含むのが望ましい)。
これが一般企業のサイトなら短期間で閉鎖に追い込まれそうだが、このサイトは利用者が増えなくても閉鎖されることはない。我々の税金が継続して投入されていくのみである。
まあ、電子申請が必須で、必ずこのサイトを利用するという方々もいらっしゃるかもしれないので、そう断言するのは少し乱暴かもしれないが、少なくとも訳者のような潜在的ユーザーを着実に失い続けている。
「メインへスキップ」とは?
ある日、なぜかは忘れたが、ある議会のページに到達した(図18)。
目についたのが「○○院」というタイトルのすぐ右にある「メインへスキップ」というリンクだ。
何の意味かわからなかったが、ひとまずクリックしてみると、ナビゲーション部分が隠れて「本会議開会情報」が一番上に表示された。
これでも意味がよくわからなかったが、リンクをたどって何ページか見てみても、必ず一番上に「メインへスキップ」というリンクがあり、そこをクリックすると少し下にスクロールしてナビゲーション部分が隠れるようだ。
どうやら、「ナビゲーション部分を飛ばして本文へ移動する」というの意味で「メインへスキップ」という言葉を使っているらしい。読み上げソフトを利用している人のためのリンクのようだ。「本文へ進む」などといった日本語のほうがずっとわかりやすいのではないだろうか。なぜ、「メイン」「スキップ」などという表現を使う必要があるのか。
音声読み上げに対応するという姿勢ははすばらしいが、このページには視覚障害のない人も当然アクセスする(というか、そういう人のほうが圧倒的に多いだろう)。そんな人が戸惑うようなリンクを置かないでほしいものだ。「086 読み上げ機能に配慮して[本文へ進む]のリンクを追加せよ」にあるCSSを使えば、視覚障害のない人には無用なリンクは表示させずに済むのだから、そういった工夫をしてほしい。
英語をカタカナにするなら、英語の発音に近い表記にしよう
その昔、日本の鎖国が終わって外国の言葉が入ってきた。
縫い物をするための機械はまだ日本には存在していなかったので、新しい単語を作るしかない。そこで、sewing machineのmachineから「ミシン」という言葉ができたのだそうだ。
その昔、大型コンピュータ(大型機)ではアルファベットの大文字しか表示・印刷ができなかった。だから警告のメッセージは「WARNING」と表示されていた。これを「ワーニング」と読んだ開発者が多かったらしく、訳者が最初に就職した会社の先輩も「ワーニング」とおっしゃっていた。
訳者が「ワーニングってなんですか? ヒョッとして、ウォーニングですか?」と言ったら、しばし沈黙の時間があったことを記憶している。その後の先輩の反応は忘れてしまったが。
そして、現在。漢字も含め世界中の文字が表示も印字もできる時代になっても、警告メッセージは相変わらずWarningと表示されている。一時期、開発者向けシステムのメッセージを日本語に翻訳していたアプリケーションも存在したが、現在はほとんどのメッセージは英語のまま表示される。バージョンアップのたびに訳している時間がないのである。
多くのIT技術者は多かれ少なかれ英語と付き合わなければならない。そして、英語ができたほうがはるかに便利なのだ。情報を入手するのも簡単だし、プログラミングをするなら変数や関数などの名前(識別子)を考えるにも、他人のプログラムを読むのも英語ができたほうが効率がよかろう。最近の言語では識別子には日本語も使えるようにはなってきてはいるものの、英語ベースの識別子のほうが圧倒的に多く使われている。
一般の人が、award(賞)を「アワード」、reward(報酬)を「リワード」、feature(特徴、〜を特徴とする)を「フューチャー」と読むのは、とやかく言っても「多勢に無勢」的なところがあるので、(ある程度は)諦めるしかないようだ。しかし、自分がIT関連の技術者だと思うのならば、自分の価値を高めるためにも、「通じる英語」を身につけようではないか。
そのためには発音にもこだわろう。「フューチャー」では英語が母国語でない外国人にはfuture(未来)しか思い浮かばないだろう(ちなみに、futureに動詞はないようなので、時々耳にする「フューチャリン(グ)」と読む英単語は存在しないのではないかと思う)。まあ、[fíːtʃǝr]と「フィーチャー」は違うと言えば違うのだが、「フューチャー」よりはだいぶ近いので、ネイティブスピーカーや英語ができるノンネイティブスピーカーに意味が通じる可能性も高まるだろう。
顧客の原稿に文句をつけるわけにはいかないだろうが、映画関係者から依頼されたサイトの原稿に「●●アワード発表」という表現があったとしたら、「石原さとみさんが受賞したのは『東京ドラマアウォード』で、アワードとはなってませんが、『●●アウォード発表』に変えなくてもよろしいのですね?」とお伺いを立ててみるのも、悪くないかもしれない。
ポイント
- 一般ユーザーに意味がわからないカタカナ語表現は使うな。やむをえず使う場合は、複数のネイティブスピーカーに英語として意味が通じるか確認を依頼せよ
- ネットで広く使われている言葉を使え。既に一般的に使われている用語があるのに、独自の用語など作るな
- サイトの不具合や改良点に気づいたら、「お問い合わせページ」から意見を送ろう。とくに自分が税金を払っている機関のサイトなら、自分たちの税金の使い道にはうるさくなろうではないか!(一般のサイトでも、気がついた不具合は知らせてあげたほうが、結果的に使いやすいサイトが増えて、我々の生活も楽しくなるのでは?)
- 使い勝手の良いサイトがあったら、「お問い合わせページ」や「アンケート」で、感謝のメッセージを送って管理者や開発者を喜ばせてあげよう。そうすれば(少しは)使いやすいサイトが増える(かもしれない)
- 英単語をカタカナにして使うのなら、英語の発音を確認しよう。ローマ字式の読みでは、英語として通じる可能性が低くなってしまう
206 重要な操作をしようとしたら、アプリをアップデートしなければならないのは最悪
ある日、外出先でノートパソコンから銀行振込をしようとした。「ワンタイムパスワード」を入れる必要があるので、そのためのスマフォのアプリを起動した。ところが「アプリをアップデートしないと使えません」と表示され、振込ができなかった。
ワンタイムパスワードの入力ぐらい、アップデートしなくても(ひとつ前のバージョンでも)できるように作るのが当たり前ではないだろうか。この時はそれほど急いではいなかったのでよかったが、一刻を争うものだったら大ごとだった。
「いっそのこと、銀行変えたろか」
何年か前に、スマフォをアップデートした時にもワンタイムパスワードの生成アプリが使えなくなってしまったことがあった。古いアプリがスマフォの新機種に対応していなかったのが原因だった。ウェブを検索したら、書類を介した手続きが必要だとわかって、仕方がないので、カミさんの口座から振り込ませてもらった。
銀行アプリで、機種依存のことをする必要があるのか大いに疑問なのだが、なぜか新機種に変えると動かなくなることが多い(OSの提供元が、新バージョンで新しい仕様に対応するよう求めてきている可能性もあるかもしれないので、必ずしも銀行のせいではないかもしれないが)。
アプリ利用者には1週間以上前にメールで「○月○日以降、××銀行アプリからお振込になるには、アプリの新版(x.y.z)へのバージョンアップが必要です。お早めにダウンロードをお願いいたします」と知らせることが必須だと思うのだ。数日たっても新版のアプリを起動していなかったら、もう一度メールで連絡してくれれば確実だろう。
最近の若者の行動を見ると、アプリの使いやすさで、色々なものが選ばれる時代になってきているような気がする。IT系企業に限らず、開発者の技術力が、組織の命運を左右する時代が来たのかもしれない。
ポイント
- アプリをその場で最新版にアップデートしなければ主要機能が使えないようなシステムは作るな
- アプリのアップグレードが必要なら、メールなどユーザーに確実に届く方法で、十分な準備期間をもって告知せよ
207 インタフェースをコロコロ変えるのはやめよう
地図や予定表などユーザーが頻繁に利用するアプリのUIが変わってしまって戸惑うことが少なくない。馴染んだ使い方を変えなければならないのはユーザーにとっては大きな負担だ。とくに年齢が上がれば上がるほど変化に対して感じるストレスは大きくなる。とてつもなく重要な理由があるのでない限り、頻繁に使う機能のUIは変えないでほしいというのが、多くのユーザーの願いだろう。
2018年10月のこと。スマフォでいつも使っている予定表アプリにイベントを加えようとして目を疑ったことがあった。[+]→[予定]とタップして、[終日]の予定であることを示すスイッチをオンにした時に、「タイトル」の選択肢として図19の項目が表示されたのだ。それまでは、単に予定を記入するだけだったが、なぜか10個ほどの選択肢が表示されるようになった。
この画面で、「タイトル、時間、参加者、場所を入力」の欄を何度タップしても文字が入力できない。「歯医者」とか「散髪」とか「マッサージ」とか、それほど頻度が高くなさそうな選択肢を選べるだけなのだ。
「母の誕生日」を予定表に改めて入力する機会はあるのだろうか。入力するなら大昔に入力してるはずだし、母親の誕生日なんて予定表に入れなくたって覚えている。第一、訳者の母親はもう彼岸へ旅立ってしまった。だから今さら母親の誕生日を入力する機会はない。
『この選択肢考えたヤツは、ナニ考えてるんだ? それともお得意のAIにやらせてるんか? 俺の年齢を(勝手に)推測しているのか』とも思ったが、それなら「休校」は何だろうか。
実は、ここで[終日]のスイッチをオフにすれば普通に自分が入れたいフレーズを入力できたのだが、それに気がつくまでに、5分以上は経過していた。これに気がつかない限り、自分の入れたいタイトルは入力できず、[×]をタップして、この画面を抜けるしかなかった(カミさんも同じ状況になり、「結局スマフォでの入力は諦めた」とのことだ)。
もともと出先で予定を追加することは少ないのでこの機能を使う頻度は高くない。しばらくしてやってみた時には、意味不明の選択肢はさすがに表示されなくなっていたが、バグとしか思えないような「仕様変更」を施したバージョンが、品質管理のハードルを飛び越えて一般に公開されてしまったようだ。
全世界で何百万人、何千万人も利用者がいるであろうアプリであってもこの種の出来事が起こるのだからユーザーは安心できない。「こんな機能入れたんだから使ってもらわなくちゃ」という開発者のエゴのほうが勝ってしまった結果ではないのかと疑いたくなる(「092 デフォルト設定を過小評価するな」も参照)。
本当にユーザーのことを第一に考えているのか。自分たちの都合を優先しているのではないのか。
まったく別のアプリケーションを同じ名前にするのはいかがなものか
数年前のこと、あるOSに標準で付いてくる動画編集用のアプリケーションのインタフェースがまったく別物に変わってしまった。
図20は数年前まで使われていた旧バージョン(旧版)で、図21が新バージョン(新版)だ。
見た目も大きく変わったが、なにより作業手順も使い方も、根本の思想とでもいうべきものも大きく異なる、「共通点はムービーの編集という目的だけ」と言ってもよいような、まったく別のアプリだ。
訳者は何年ものあいだ、新版を使う気になれなかった。旧版は直感的でわかりやすく機能的にも十分で、変える理由がなかったのだ。マニュアルなんて全然見ないでスイスイ編集できた。すばらしいインタフェースだった。
姪の結婚式のDVDを作って発売されたばかりのタブレットで再生し、知人に見せたりしたのも懐かしい思い出だ。
しかし旧版は標準では提供されなくなり、まったく違うインタフェースをもった(同じ名を冠した)別アプリが登場した。そしてしばらくして、旧版は起動もできなくなってしまった*6。
[*6] 今でも古いマシンの別「パーティション」に保存してある古いOSで起動すると、旧版を使うことはできる。だが、このためだけに再起動してOSを切り替える気にはなれないし、セキュリティ上の問題もありそうだ。もっとも、図20はこの方法を使って「キャプチャ」したものだ。
訳者は「旧版が使えないビデオ編集」をヤル気が起こらず、しばらくの間、動画再生ソフトでムービーを「トリム」する以外、動画には触らなくなってしまった。
ここに来て、仕事でビデオ編集が必要になったので、仕方なく新版を使ってみた。マニュアルを読むのは嫌いなので、試行錯誤していろいろ試していたら、そこそこ使えるようになった。しかし、旧版に比べると、ひとまず使えるようになるまで3倍ぐらいの時間はかかったような気がする。
何年もバージョンアップを重ねると、新機能の追加が徐々に困難になるのは理解できる。しかし、主要な機能を使えなくしたり、大幅にインタフェースを変えたりするのは避けてほしいものだ。少なくとも、基本的な使い方は、「前と同じにもできます」と謳ってほしい。
「俺は若いから平気さ。どんどん便利に変えてほしいね」というあなたへ。誰もが歳をとることを、お忘れなく。ユーザーへの共感なくしてよい製品はできない。
どんなに大きな企業が作ったどんなにユーザーの多いアプリであっても、信じられないバグが混じり込んだり、あり得ないと思うような仕様変更が行われる場合があることは歴史が証明している。ユーザーは常に疑いの目をもち、心の準備をしておこう。決して安心しないことだ。
自分が使いたいアプリをできるだけ長く使えるよう、できる限りの対策を立てよう。もっとも、最近の「自動アップデート」の潮流に逆らうにはかなりの労力が必要なので、諦めるしかないのかもしれないが...。
ポイント
- アプリやシステムのバージョンアップで、インタフェースを大きく変えてしまうのは極力避けよう。新バージョンを別のアプリとしてリリースし、旧バージョンも数年はサポートするなど、ユーザーのストレスを軽減する施策をとるべきだ
208 漢字は東アジア公認のアイコンセット?
書籍の翻訳を始めてしばらくした頃、外資系出版社の招待でその会社の米国、中国、台湾、フィリピン、インドネシアなどにある支社の方々が集まる会議に参加したことがあった。開催地はシンガポールで会議の「公用語」は英語だったが、参加者の多くは漢字の読み書きができた。
中国からの参加者の中に「武」さんという男性がいた(奥さんは別の姓だったような気がする)。訳者の姓は武舎なので、「同じ漢字だね」としばし盛り上がった。「武」は戦いを連想する漢字だけれど、「戈(武器の一種)を止めること」つまり「戦いを止めること」を意味するんだよと、この漢字の成り立ちを武さんが教えてくれた*7。
[*7] もうひとつ「戈を持って歩く」という意味だという説もあり、そちらのほうが有力なようだ。ただ、今の時代には武さんの解釈のほうがふさわしいような気もする。詳しくは次のページなどを参照——https://www.kanjicafe.jp/detail/6559.html
原著者が「019 絵文字は世界公認のアイコンセット」に書いているように、絵文字はアイコンとして使える。それぞれがものや動作、感情などを表しており、ユーザーに意味や意図を伝えられるからだ。
漢字も意味をもっている。だから、漢字文化圏の人たちとは筆談ができる(中国・台湾の人とは英語のように「主語+動詞+目的語」の語順にしたほうが通じやすいようだが、地域によって意味が異なる漢字がある点には要注意だ)。
そもそも漢字も元をたどれば「絵」から始まったものが多い。「笑」という字は、それ自体が笑っているようにも見えるし、田、川、山などは簡略化(抽象化)された「絵文字」に見える。
漢字文化圏の人ならば漢字の意味はわかる。だから、絵文字同様、漢字もアイコンセットと見なせるのではなかろうか。地の文と区別がつきにくくなるのが絵文字とは違うところだが、色や大きさ、囲みなどのスタイルを変えれば、この問題は解決できそうだ。
印刷が始まるまで文字は手で書かれていたので、簡略化(抽象化)され、絵としての細かさは削ぎ落とされていった。簡略化されたがゆえに、ある程度の時間をかけて覚えれば、誰でも手で書けるようになる。まれに、非常に画数が多くて誰も書けそうにない文字も存在はするが、ごく少数だ。
一方、絵文字を手で書く機会はまずない。コンピュータを使うことで、手で書けない「文字」を使って意思疎通できるようになったわけだ(ちなみに、絵文字は文字であるにもかかわらず多くの人は読み方を意識せずに使っているという特徴ももっている)。
非漢字文化圏の人々にとってはどうだろうか。漢字はアイコンセットになりうるのだろうか。
アルファベットや仮名などの表音文字は単独では意味をもたないので、綴りあるいは発音を覚えなければ、意思疎通には使えない。しかし漢字は形で覚えることができる。漢字の偏や旁の意味を理解してもらえば、読めない漢字でも意味をある程度は理解してもらえそうだ。
日本語の世界に入るのに「まず漢字から」というアプローチはどうだろう。結構面白がる外国人がいそうな気もする。
ポイント
- 漢字はそれぞれが意味をもっており、絵文字と同じようにアイコンセットとして見ることもできる
 マーリンアームズ
マーリンアームズ